Happy New Year Marketers! Hope you have a wonderful year ahead. As we continue to deepen our focus towards integrating with systems that matter to you the most, we’re excited to start the year by sharing the news of ContentStudio and Webflow integration that we’ve just rolled out.
If you don’t know what Webflow actually is and what this integration means, let me give you a quick overview.
What is Webflow?
Webflow is a sophisticated web-based design tool that allows you to create, build, and launch responsive websites visually while it writes clean, semantic code for you.
It’s coupled with an intuitive visual CMS that gives you complete control over your content structure and how this content is designed throughout your project. You can even build complex animations without writing a line of code.
The system provides an intelligent approach to building websites. Though you can build websites and landing pages without coding knowledge, coding abilities and prior web design experience could come in handy. This doesn’t make it a less useful tool for those who don’t know how to code. They’ve got lots of templates to speed up the process of developing websites with ease.
Because of its simple web design approach and development technique, the system is similar to popular Content Management Systems. It’s a good choice for startups and non-developers to build landing pages and websites without disrupting the engineering team or programmers.
How Will ContentStudio and Webflow Integration help?
The ContentStudio and Webflow integration will allow you to publish and schedule content directly from the ContentStudio app to your Webflow website/blog so you can save time switching between the platforms.
This integration is perfect for brands or business owners who want to save time, boost efficiency, and sync data across their workspace. Stay focused on running your business, and let us handle the technical integrations and APIs.
Getting Started with ContentStudio and Webflow
Integrating your Webflow website with ContentStudio is simple and easy.
Let me walk you through the process of integrating your Webflow website/blog with ContentStudio.
Part 1: Setting up the project in Webflow
In the first part, we’ll learn how to set up Webflow to integrate it with ContentStudio.
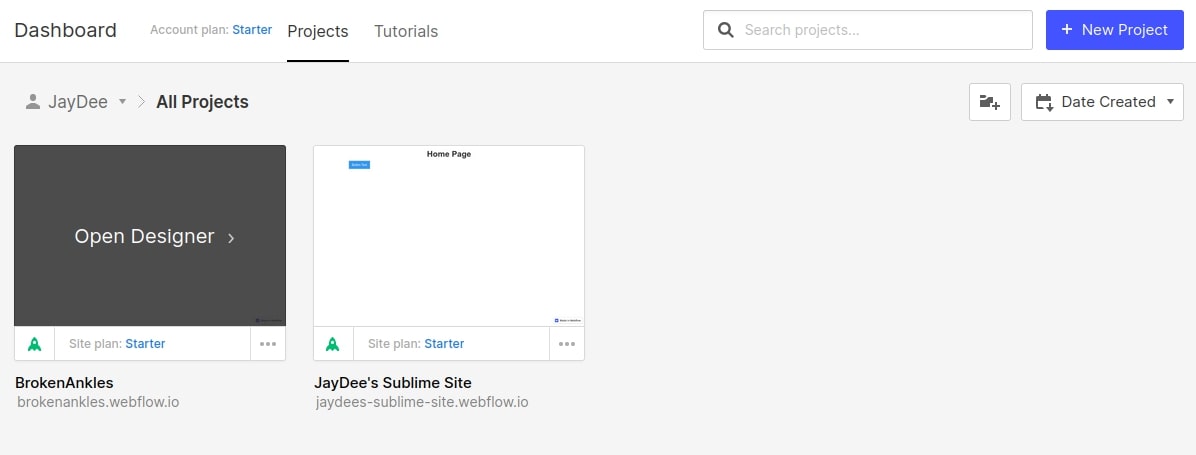
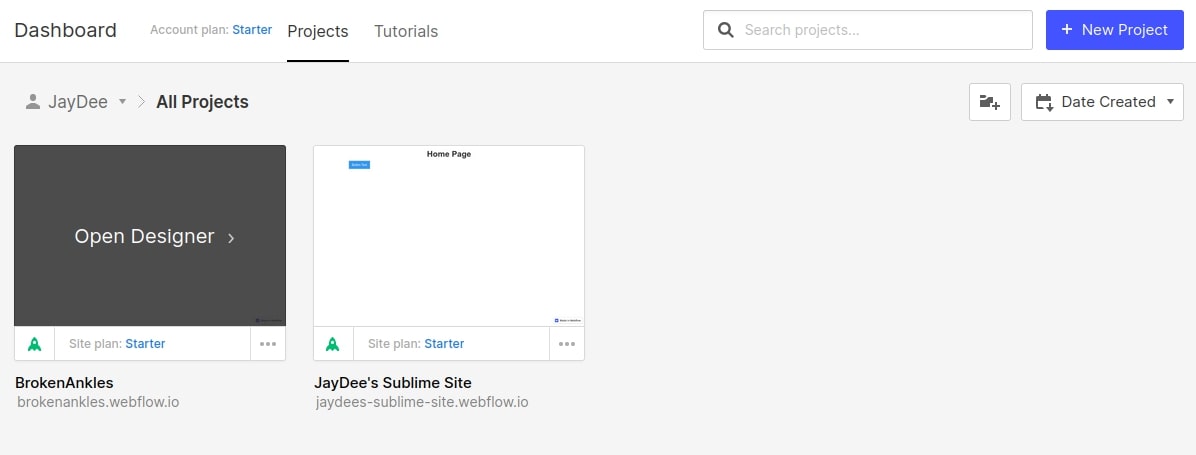
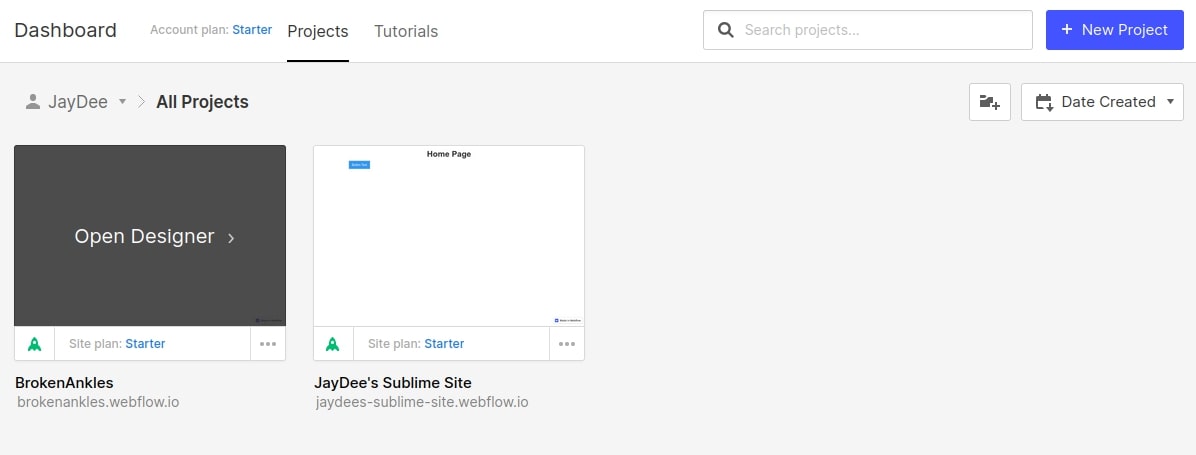
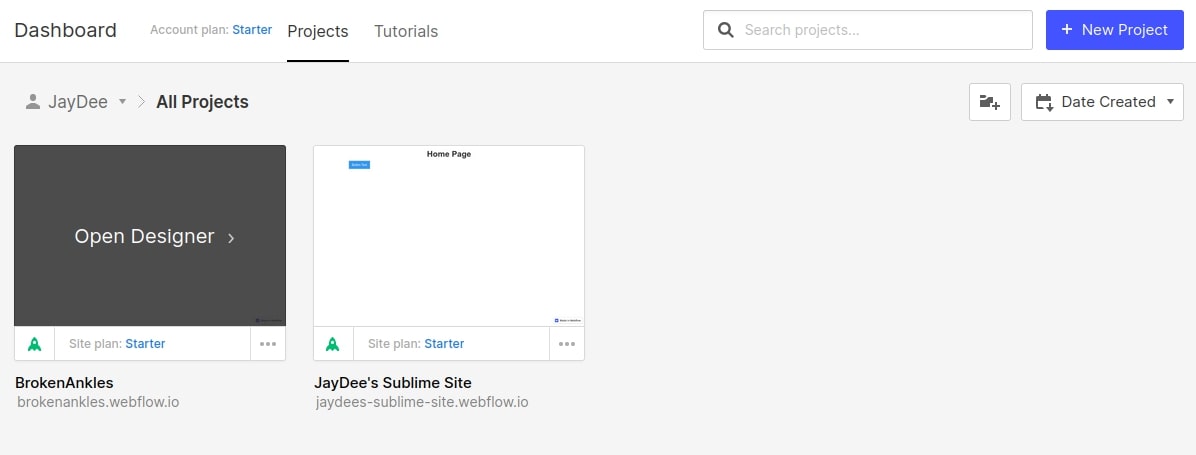
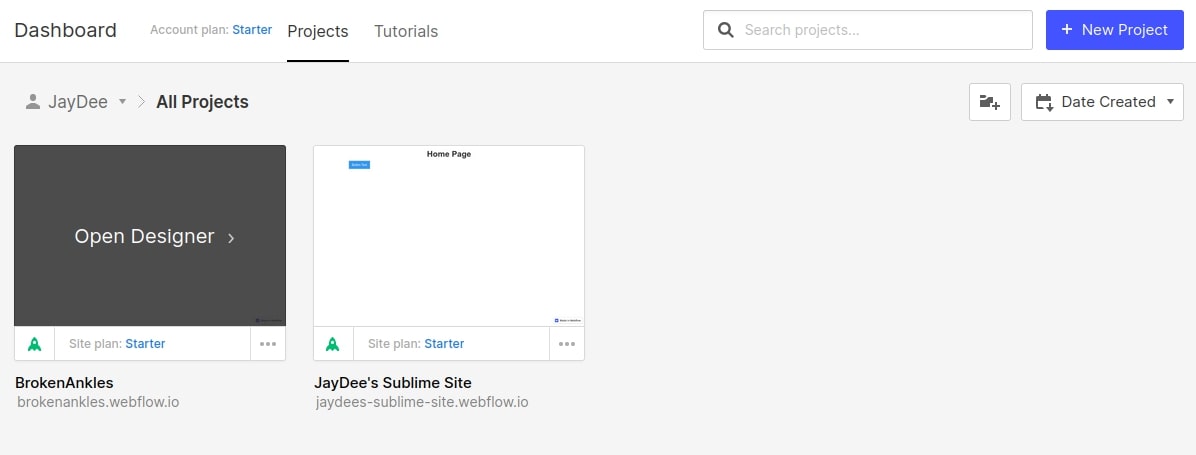
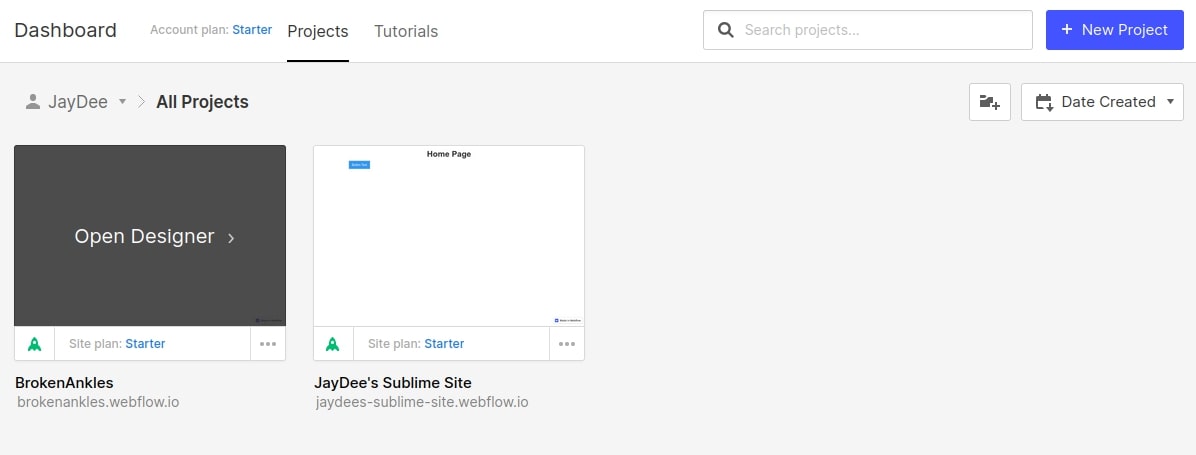
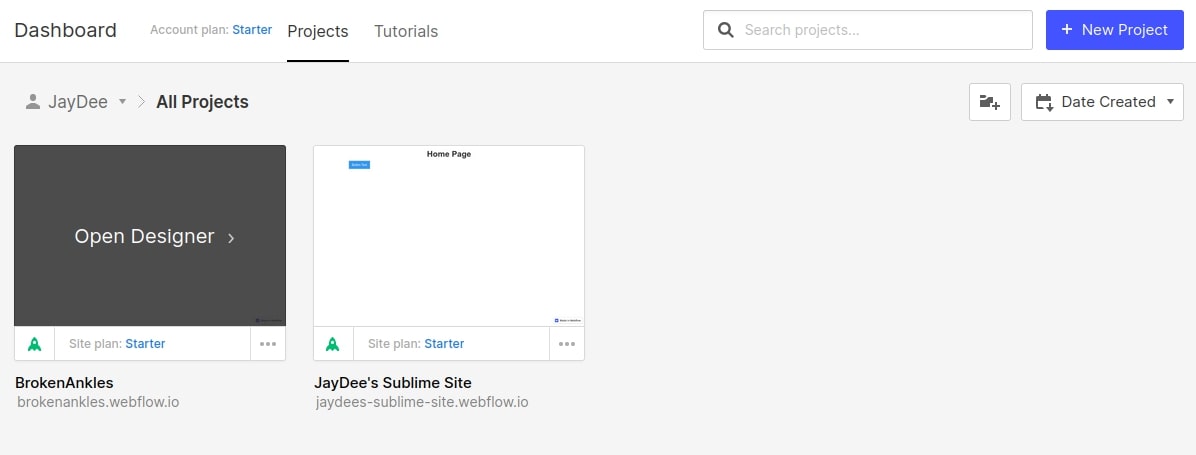
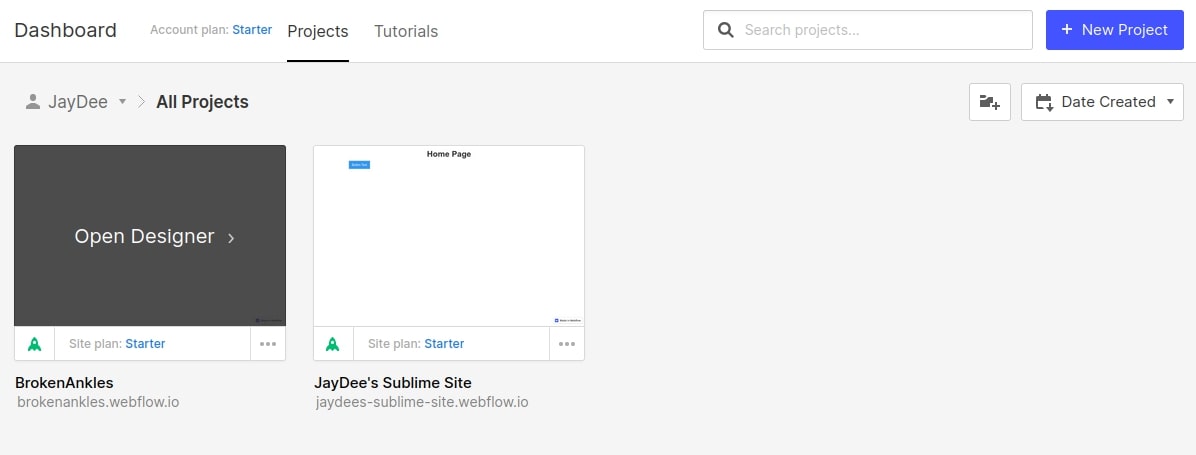
Step 1: To publish content to your Webflow blog/website, you need to set up a project inside Webflow (as shown in the image below).




Step 2: If you do not have any project, create a new one by simply clicking on the New Project button at the top right corner.




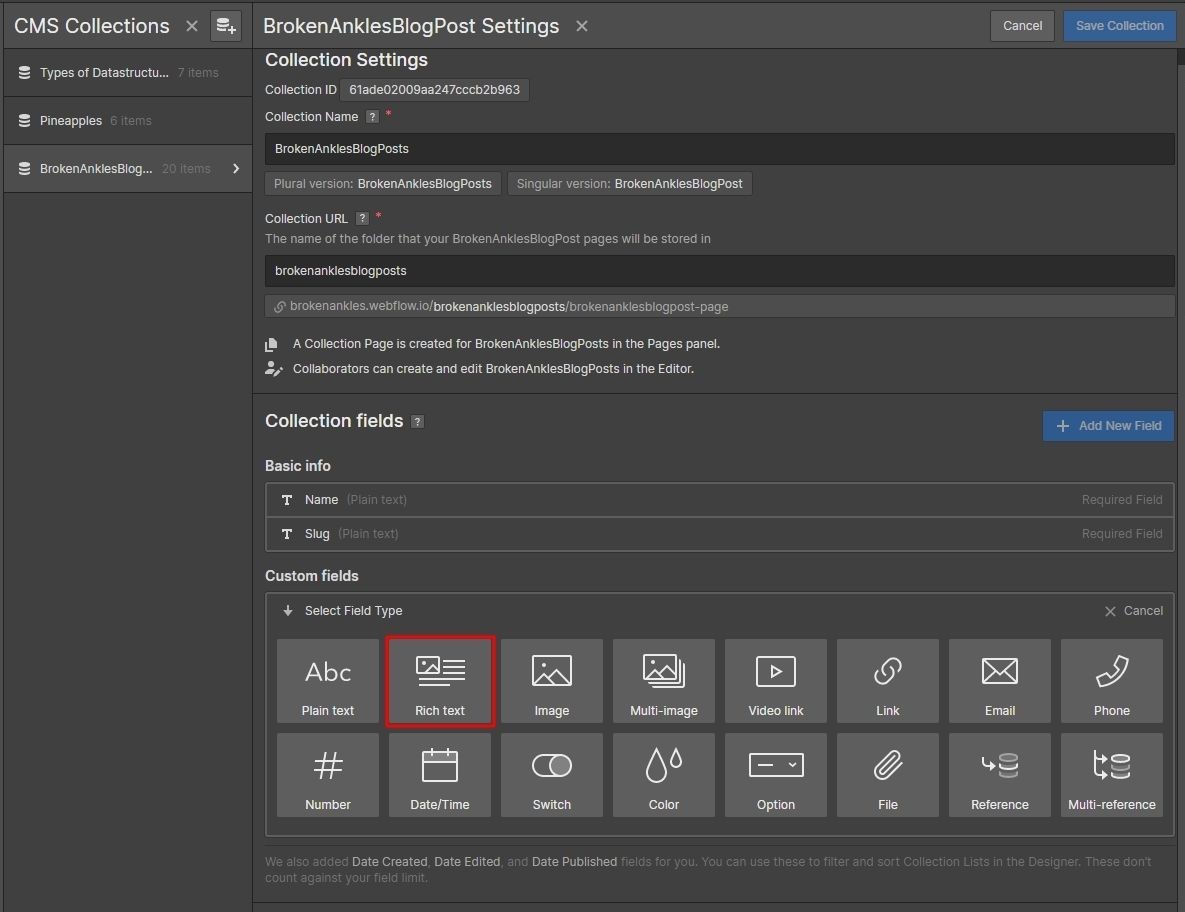
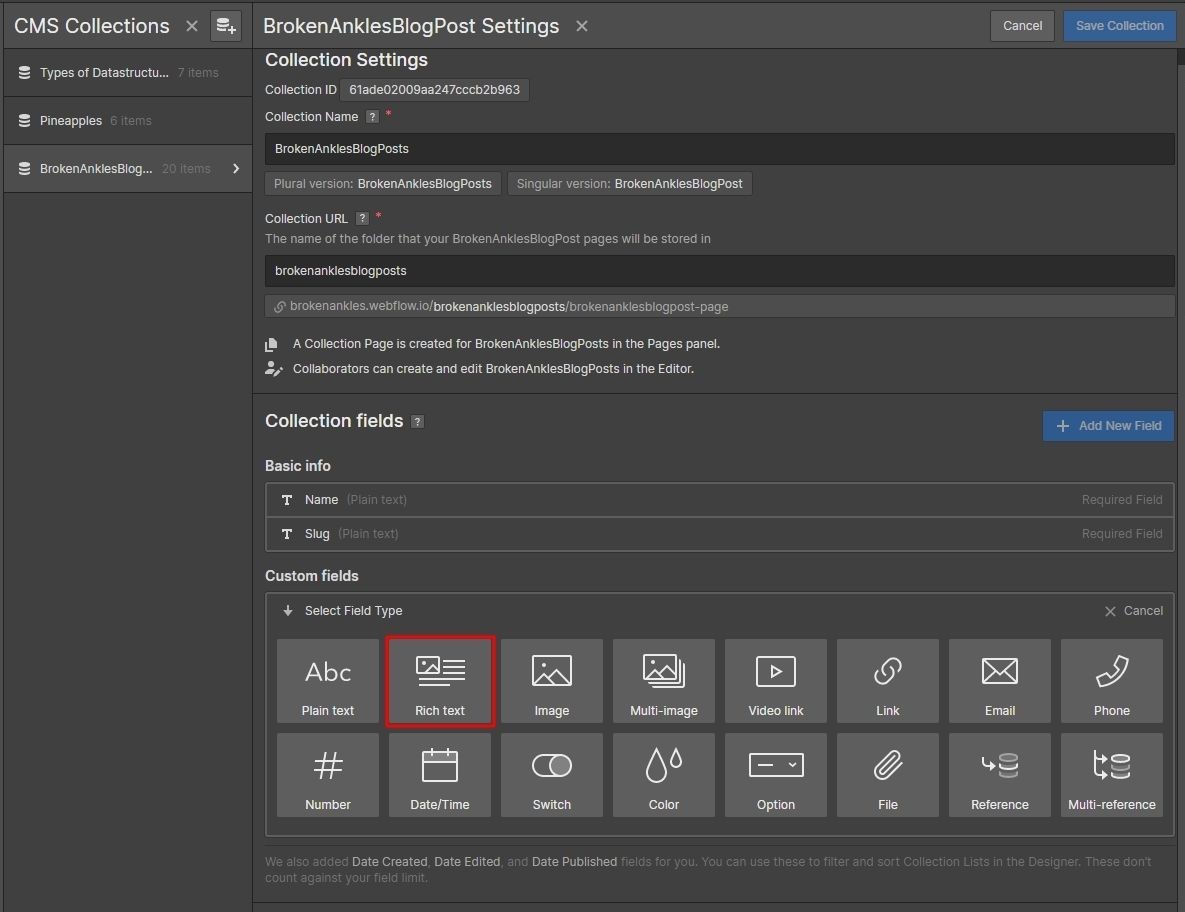
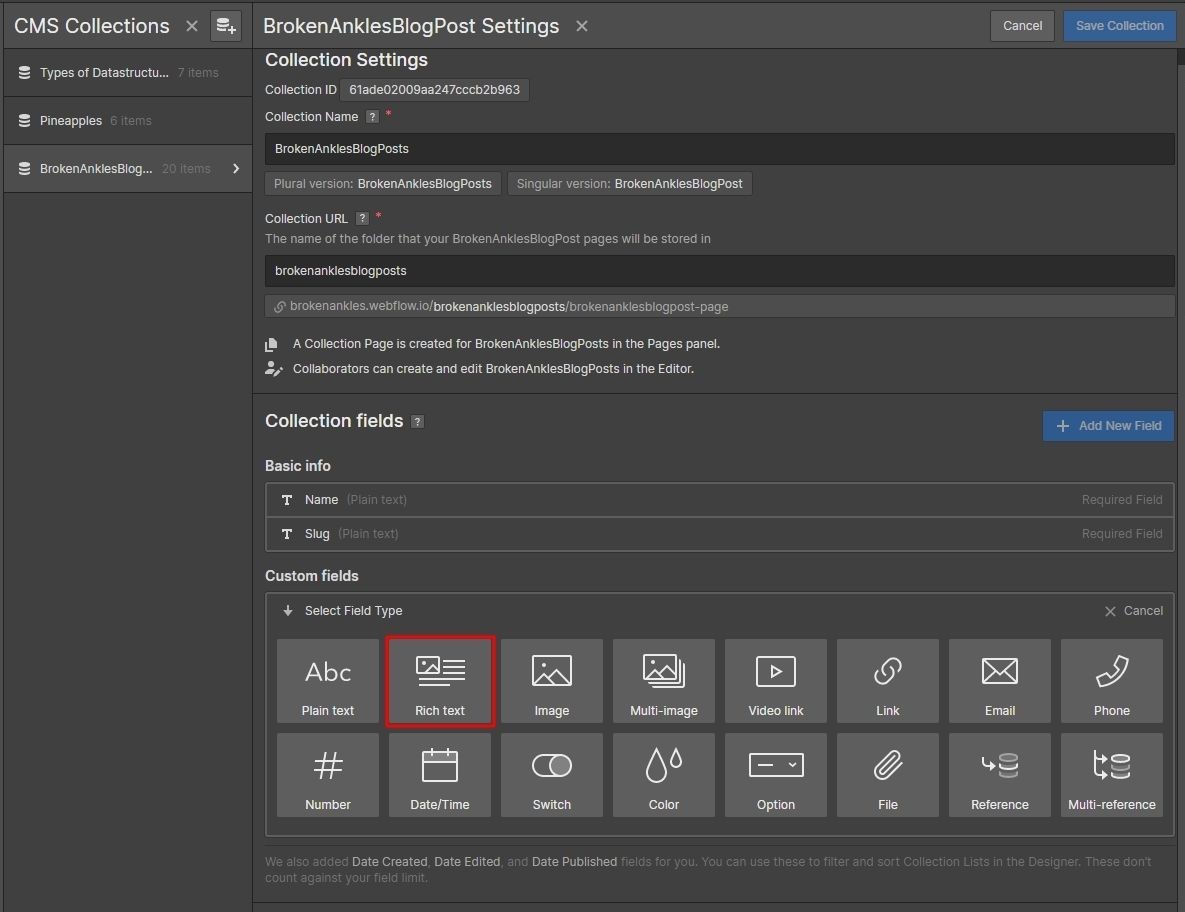
Step 3: After the project is set up, click on the one you wish to add, and it redirects you to the editor. From here, click on CMS Collection and add at least one custom field by clicking “Add field”, as shown in the image below.



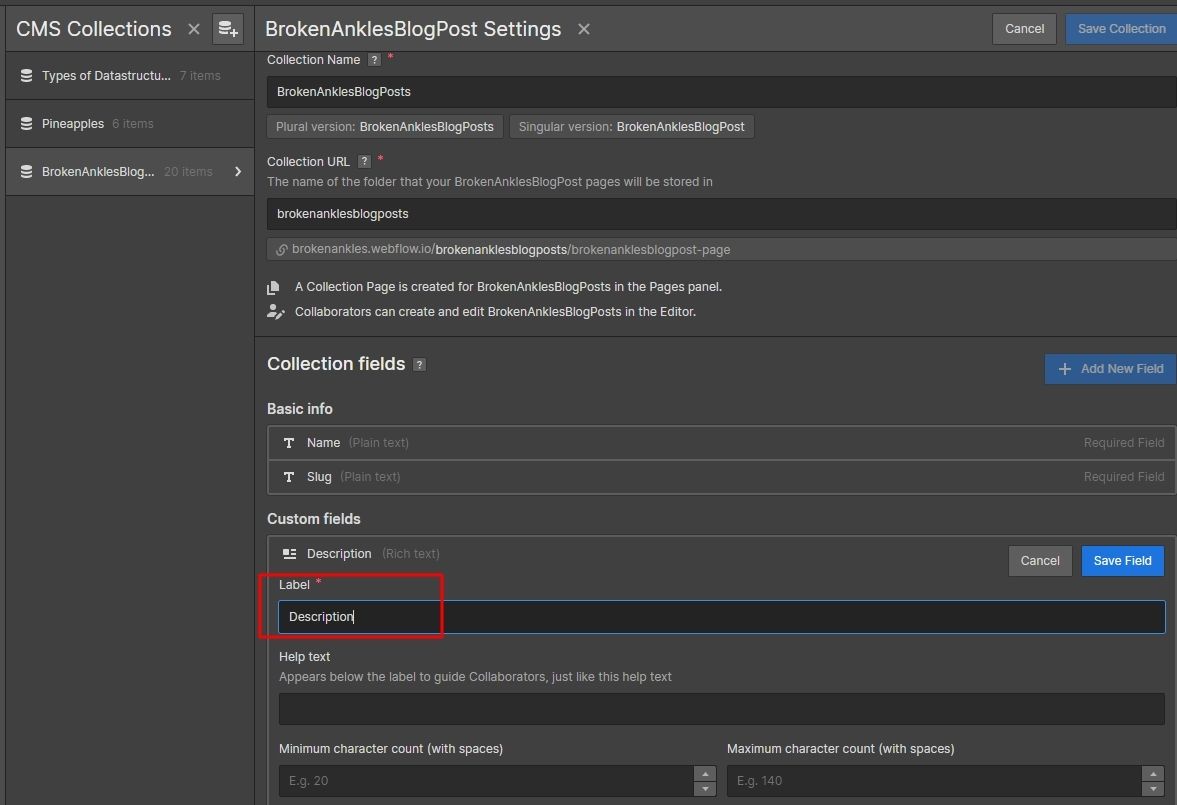
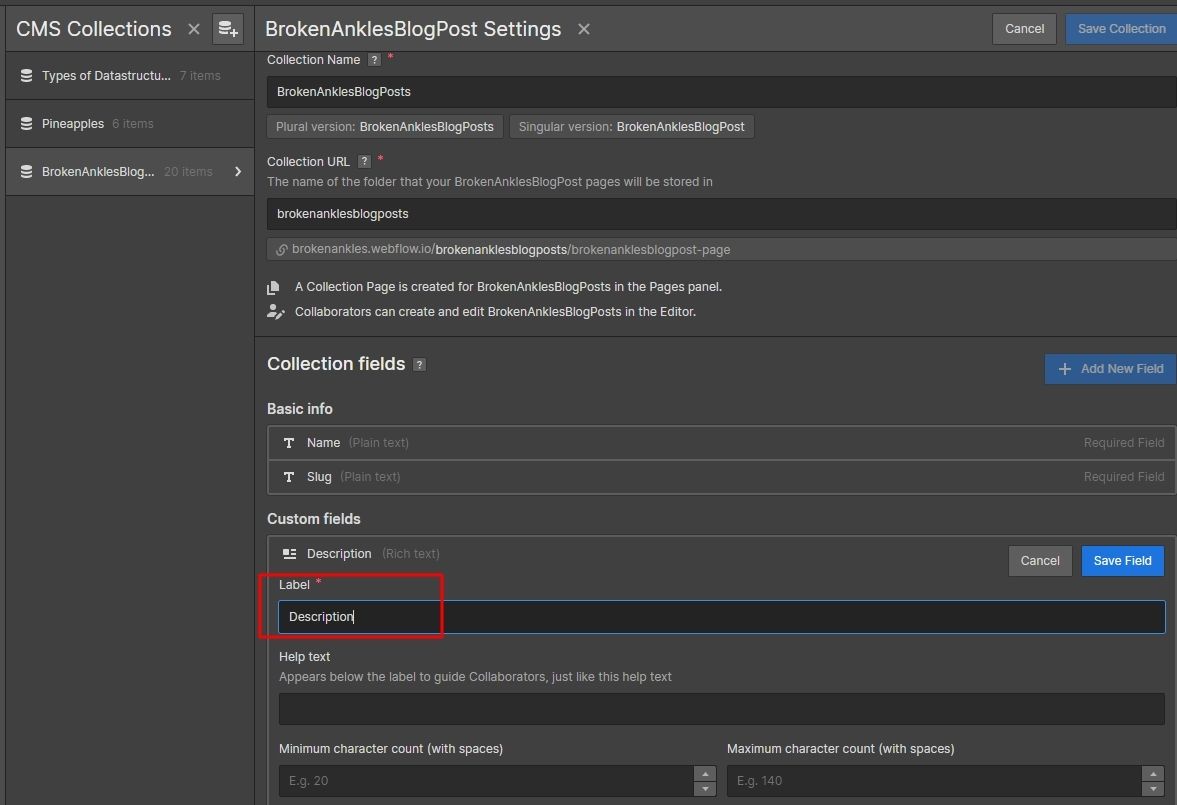
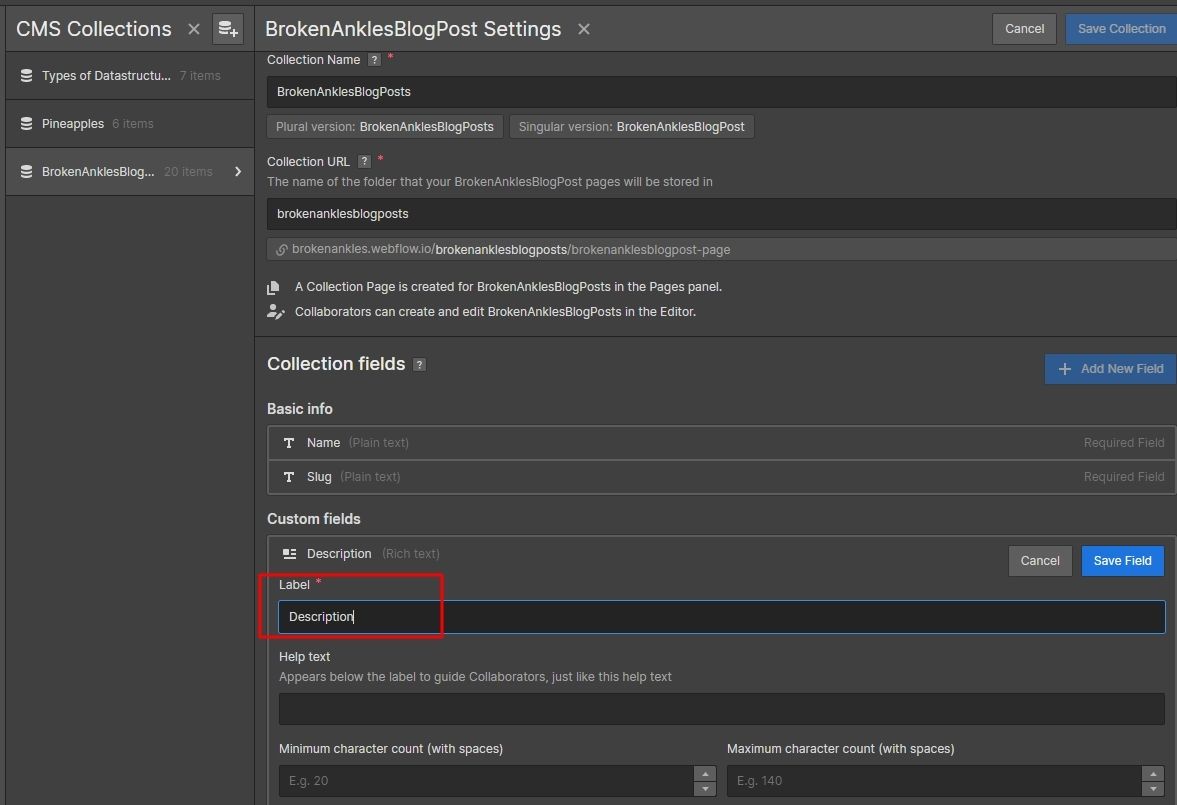
Step 4: Select “Rich Text”, as shown in the image below.



Step 5: Under label, write the word “Description”, as shown in the image below.



Note: Description custom field is mandatory because content studio targets the “description” slug to post the content body and will fail to post the blog if the slug doesn’t exist.
Step 6: Click “Save Field” and then “Create Collection”.
Part 2: Integration of Webflow with Content Studio
Once you’re done with setting up the project in Webflow, you can integrate it with the ContentStudio.
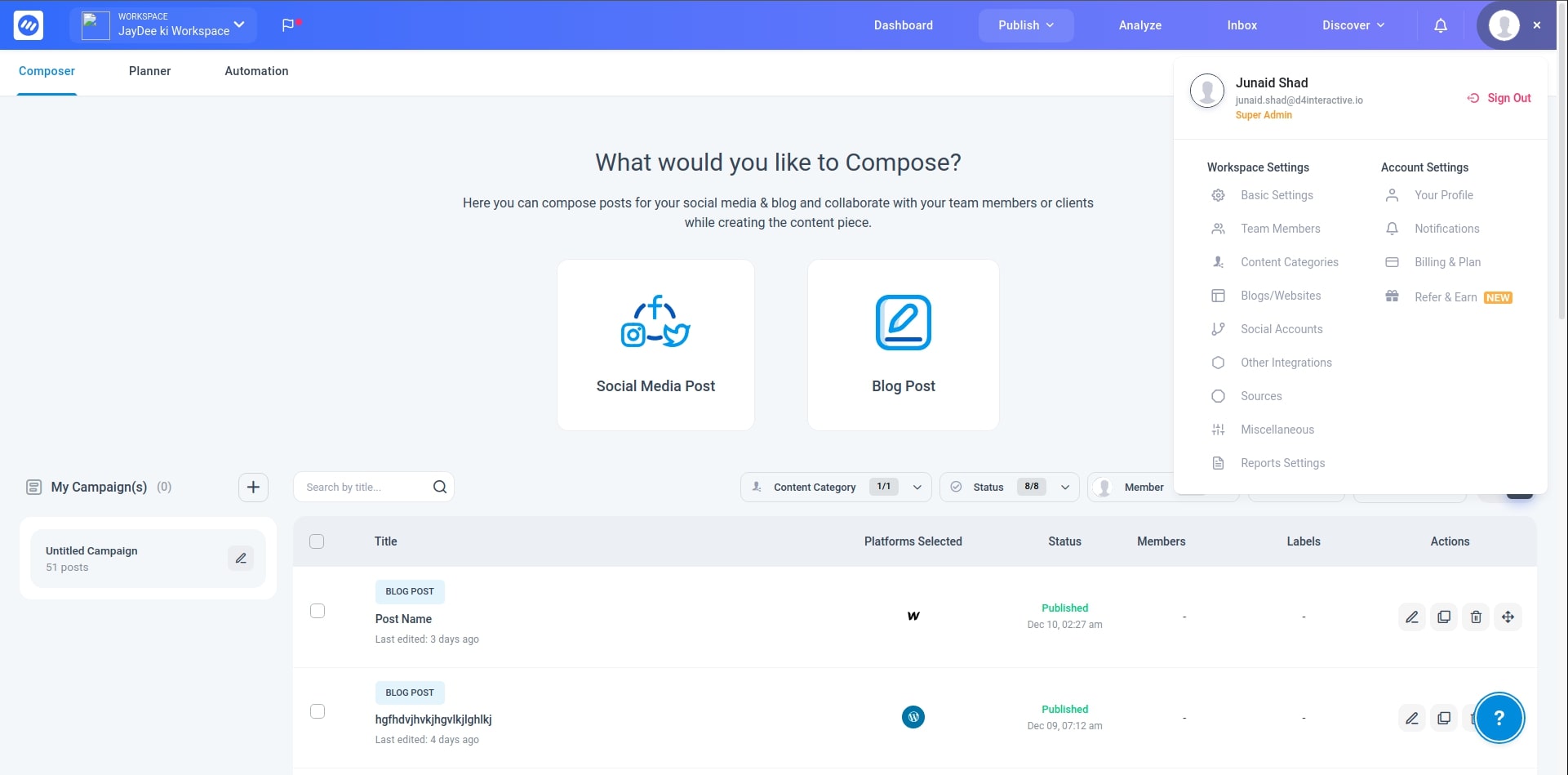
Step 1: The Webflow integration option is available in Profile>Blogs/Website.



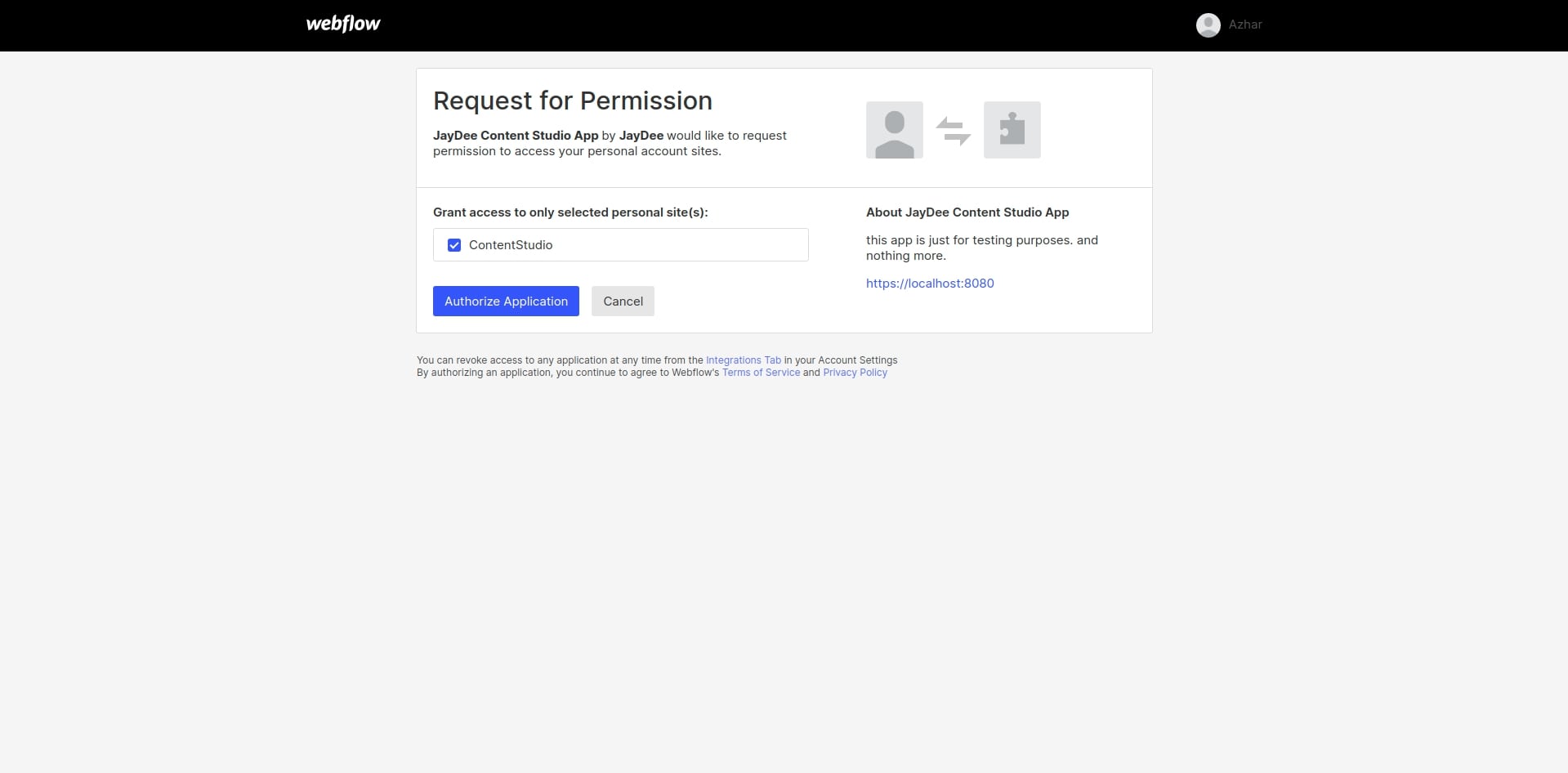
Step 2: From there, Connect Webflow and follow the integration process.



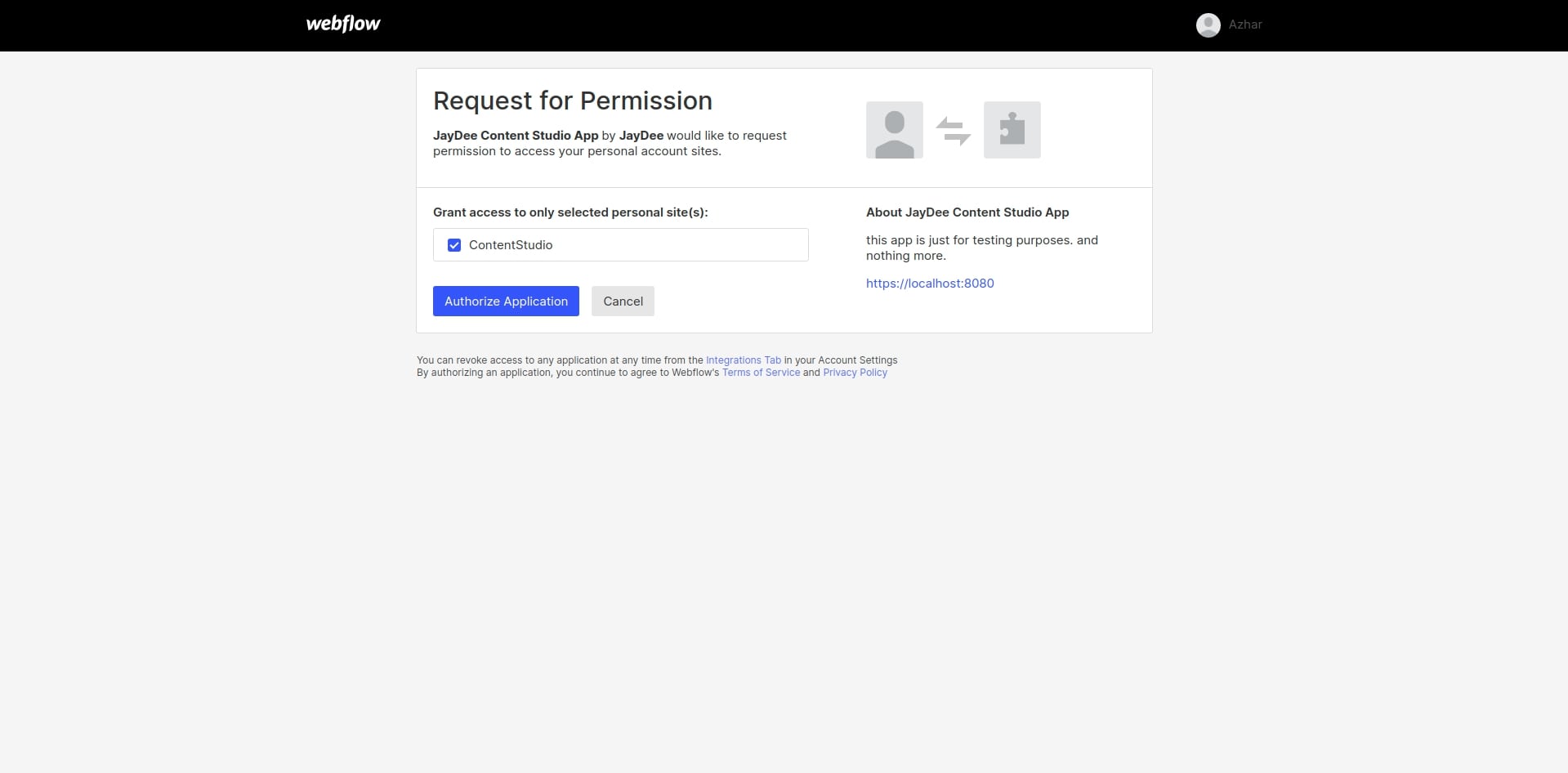
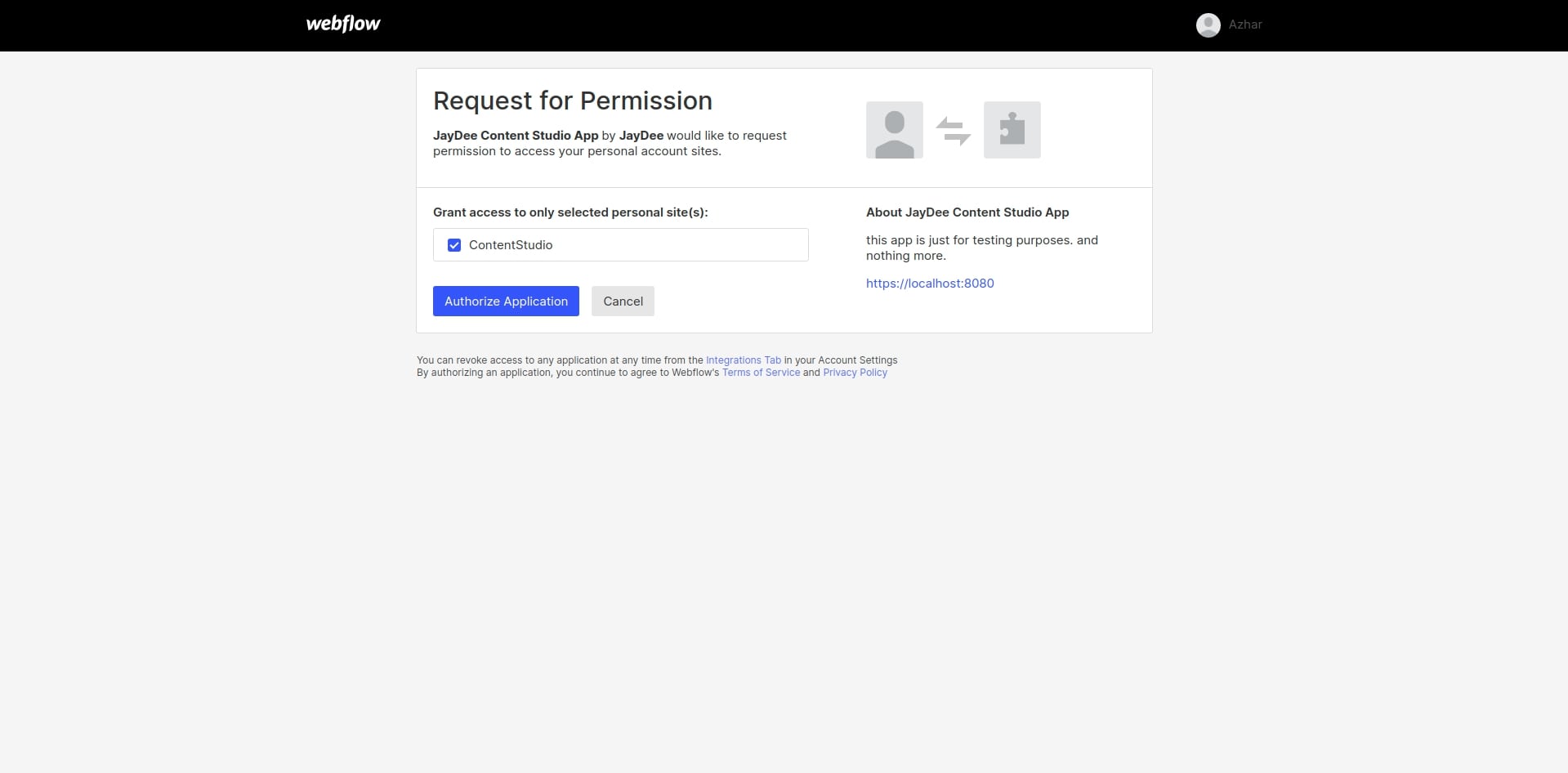
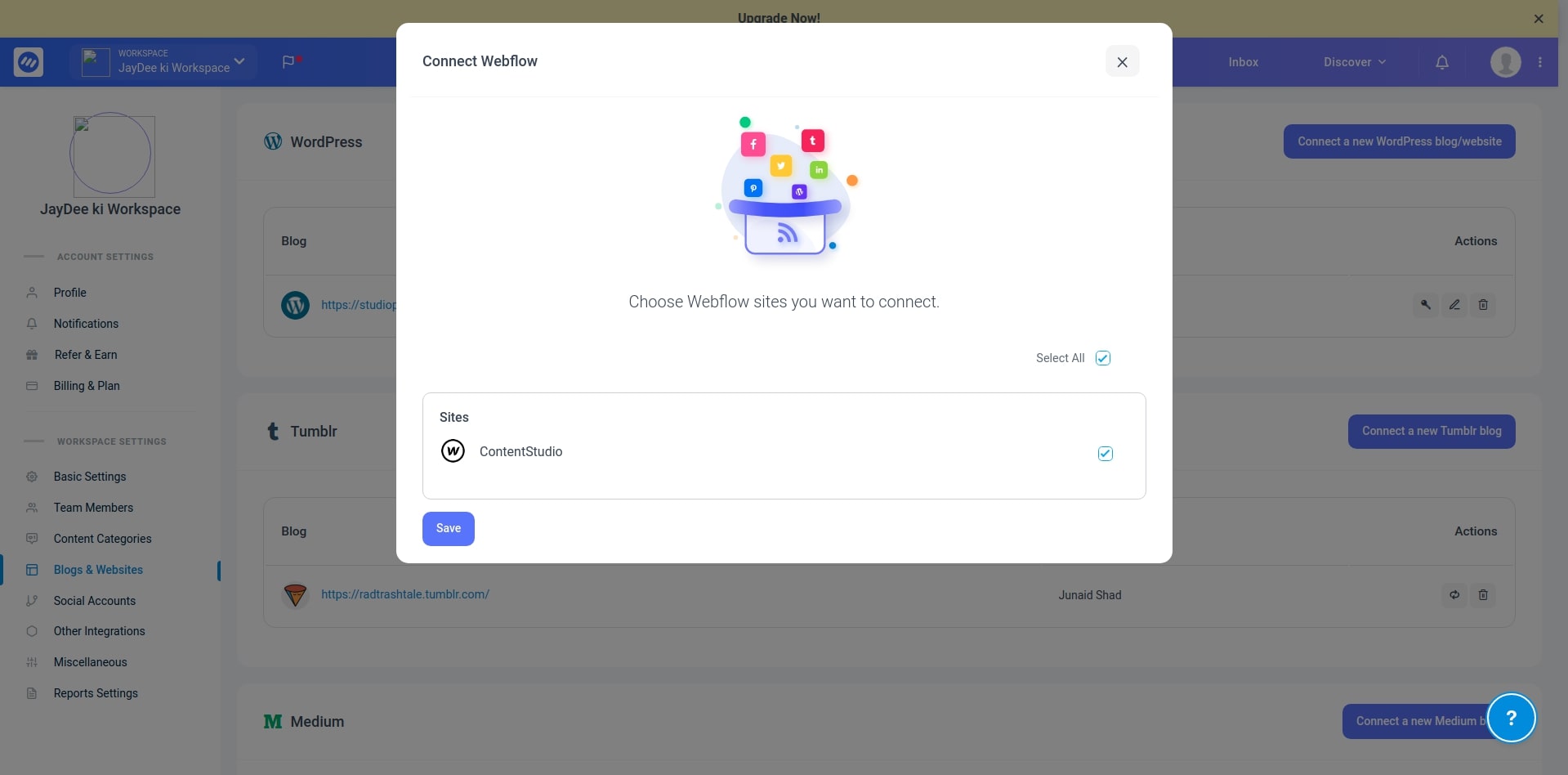
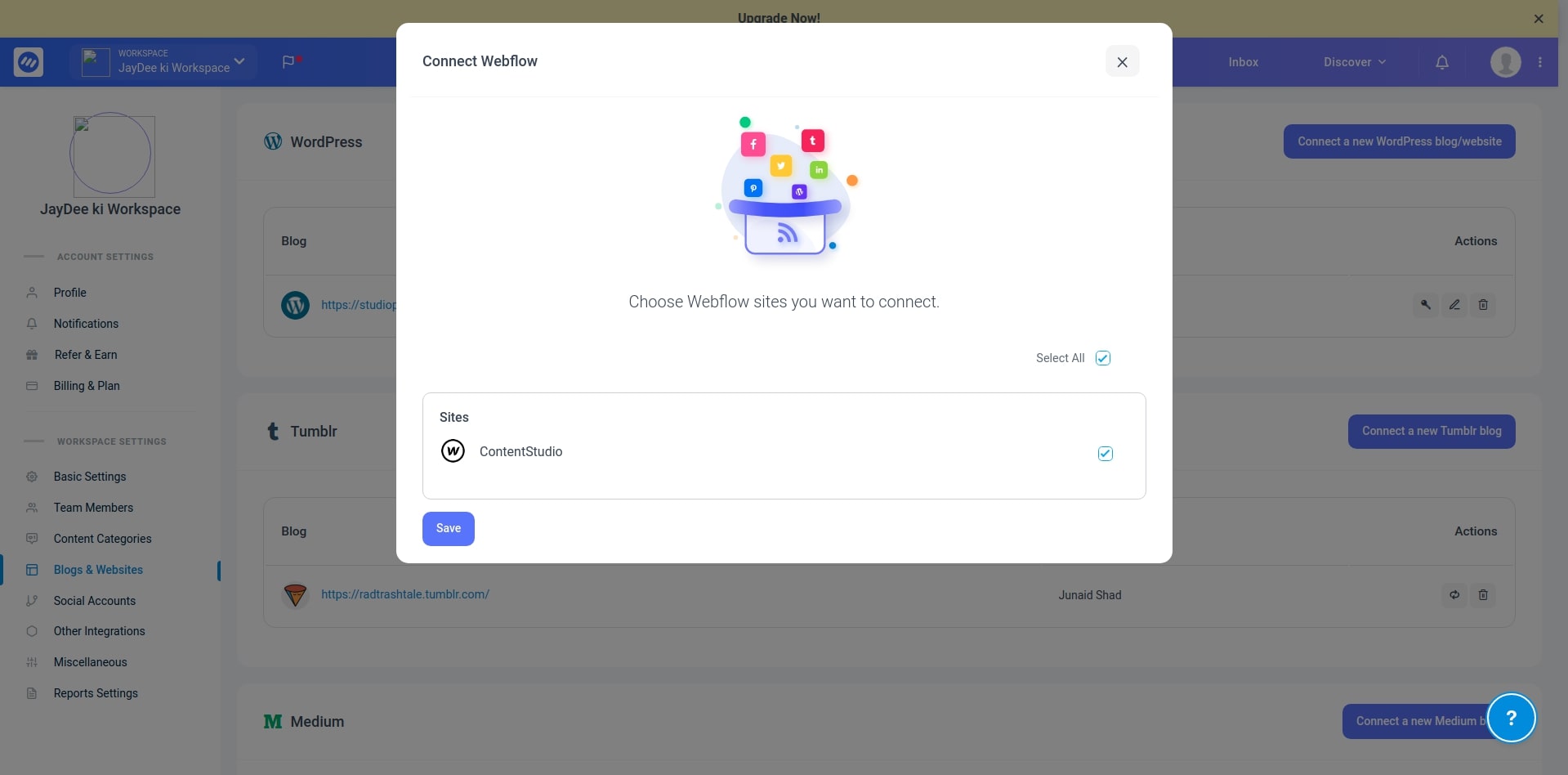
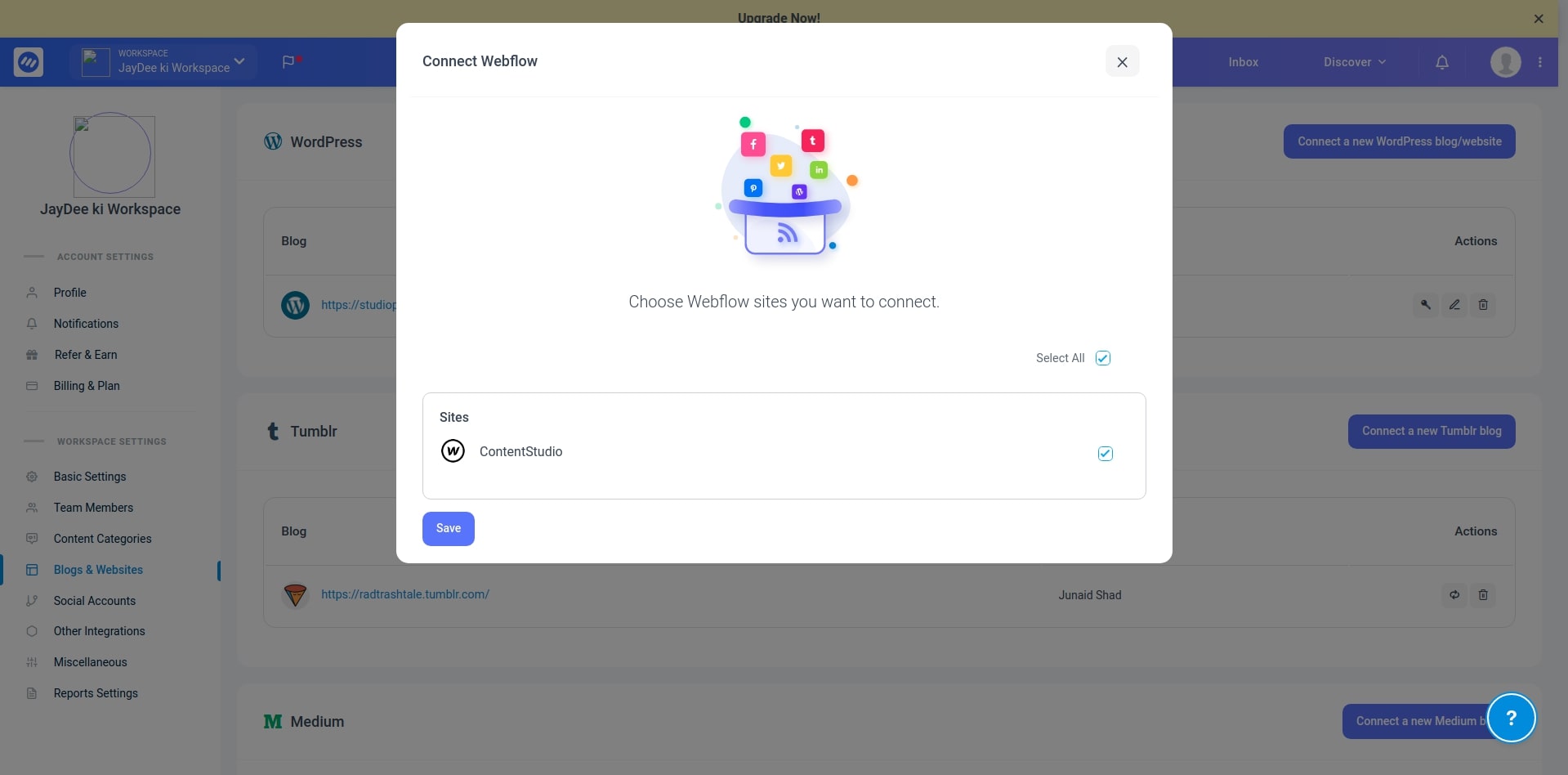
Step 3: It will be redirected to the app, and the modal will open. Select the sites you want to add to the content studio for posting and click save.



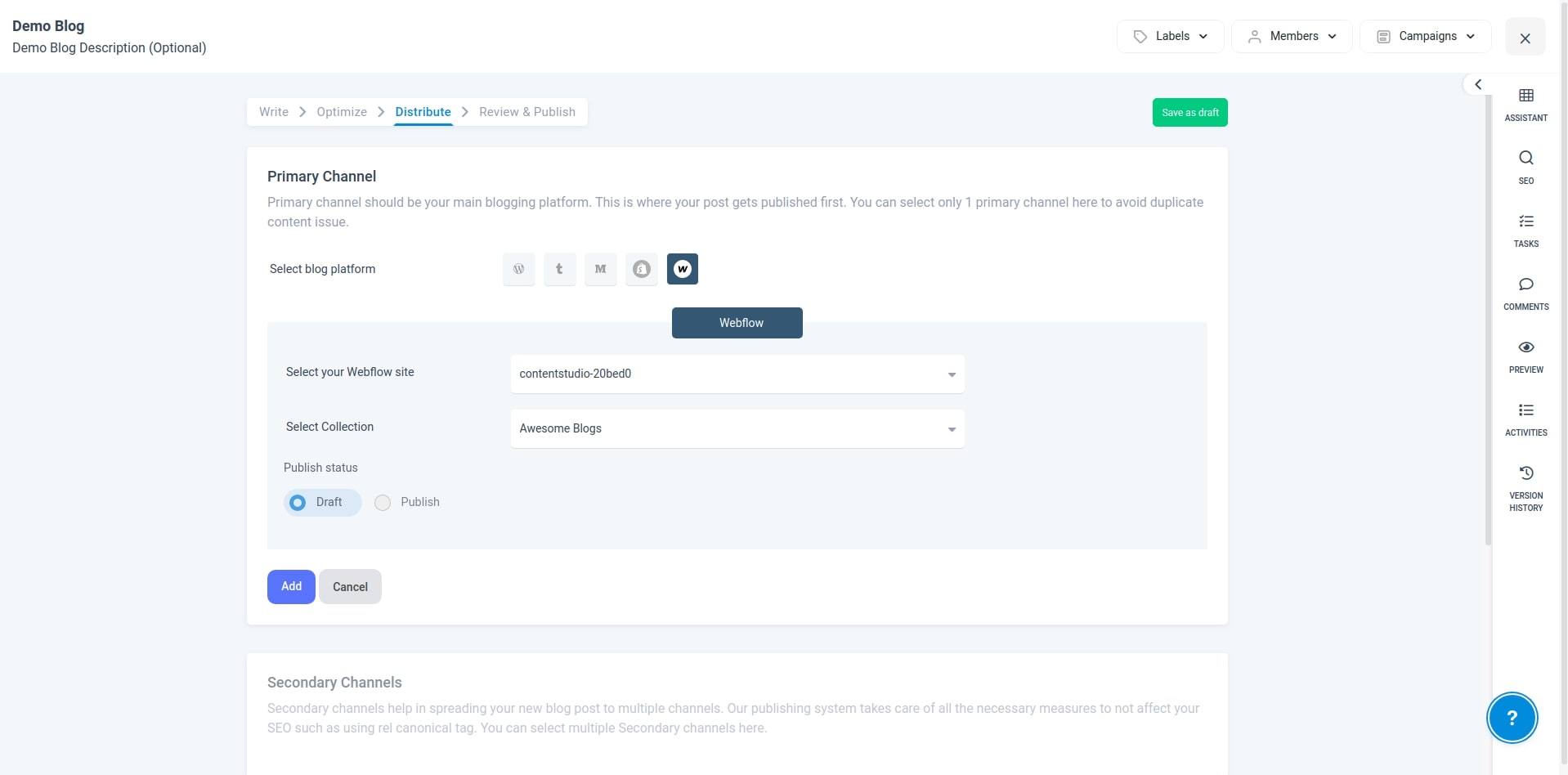
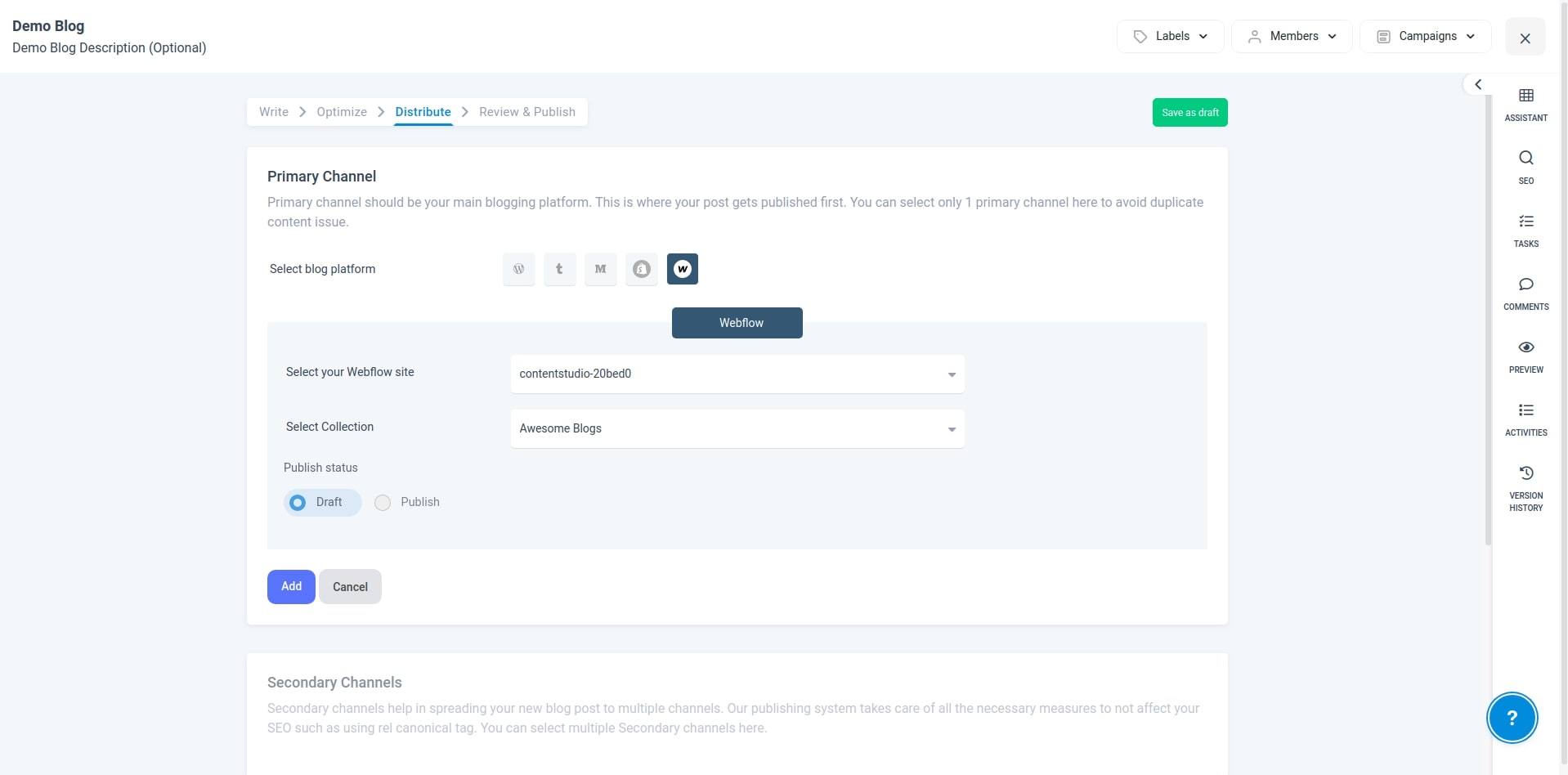
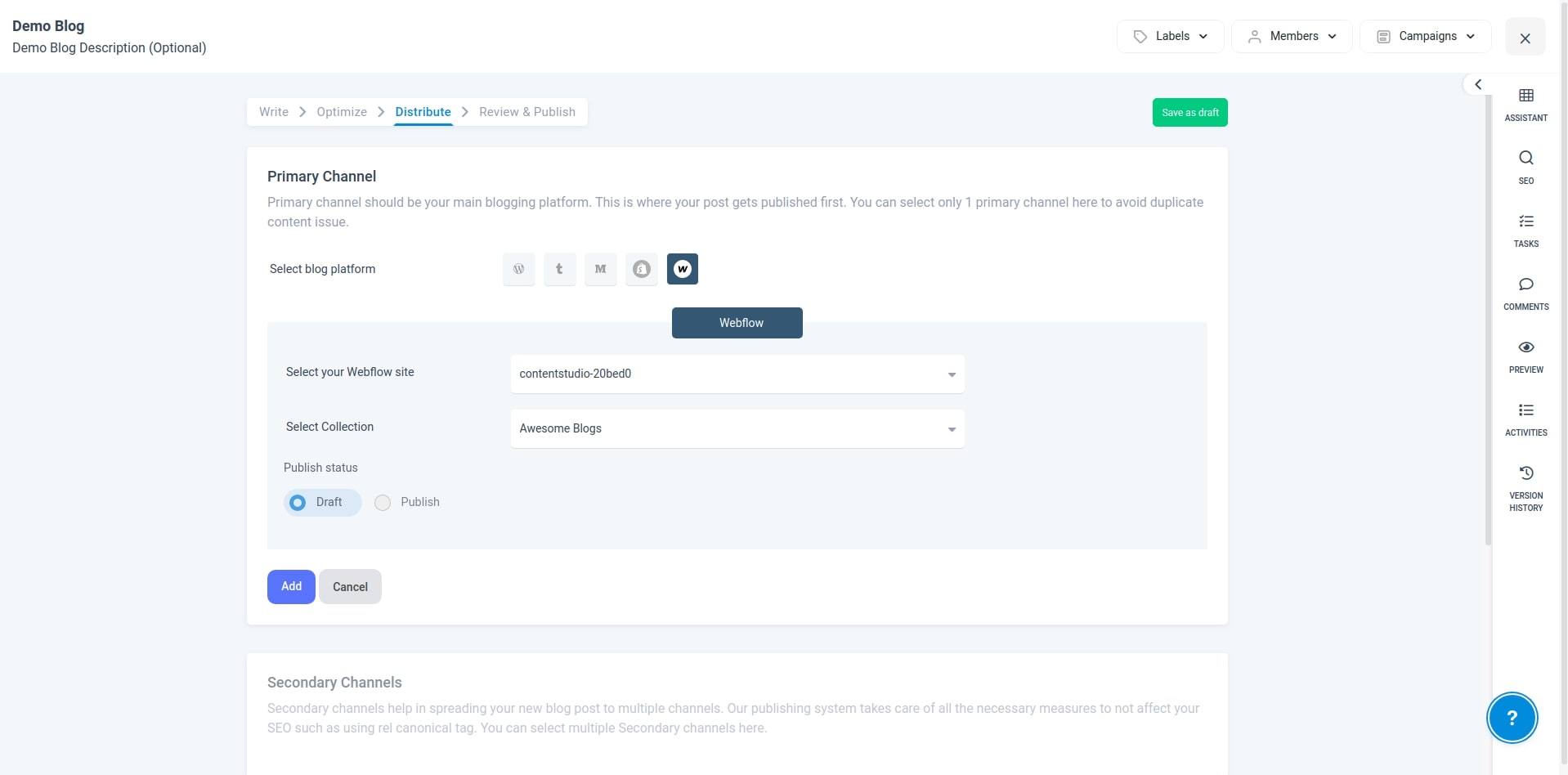
Step 4: Now Webflow is Integrated, you can now create a blog post by adding Webflow as a primary selection, select your web flow site, select collection, and set your publish status.



While adding primary or secondary blogs you can select an option to draft and publish.
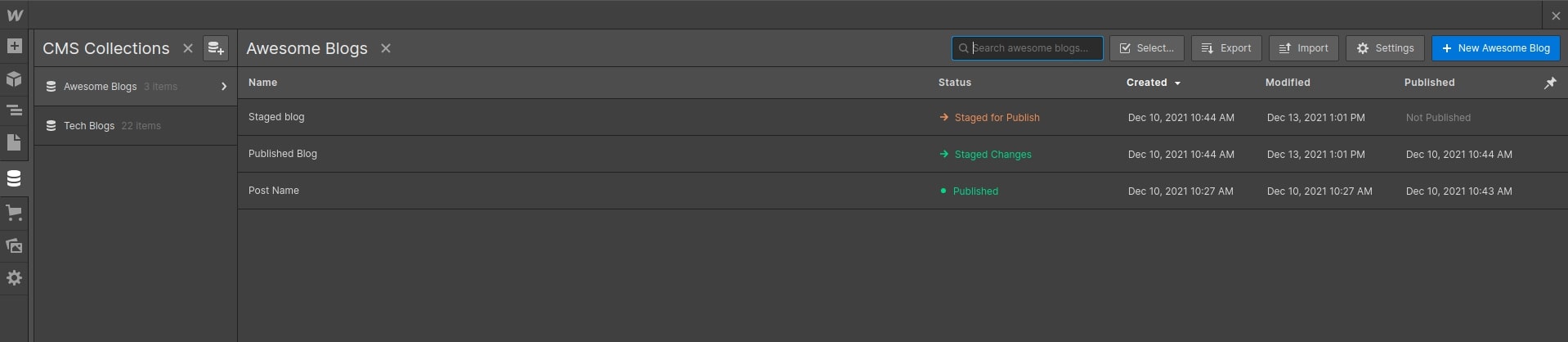
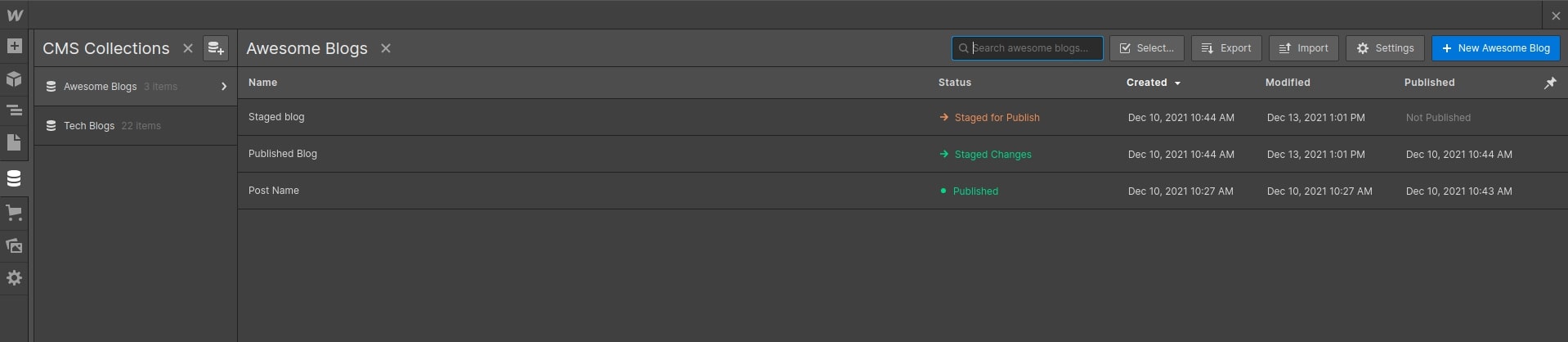
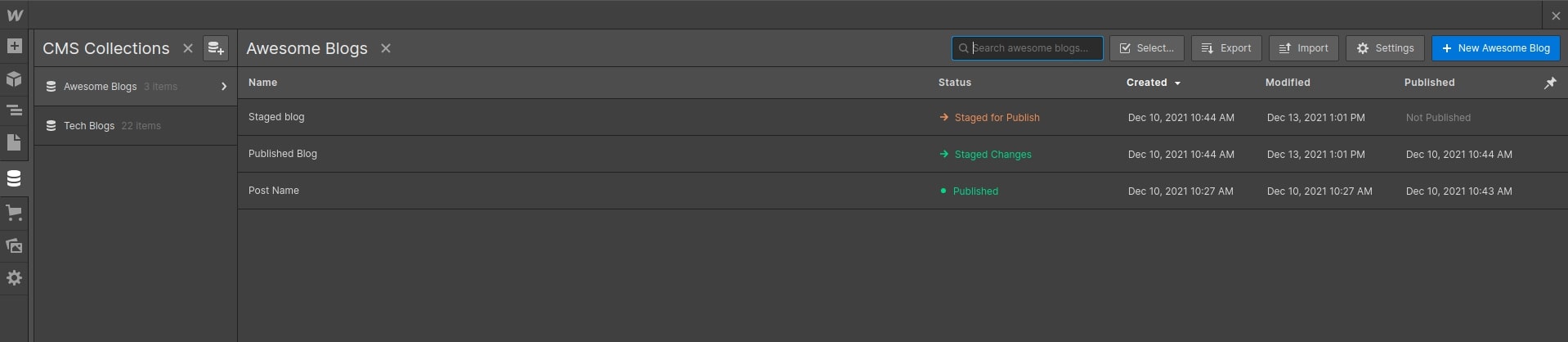
Draft: When we select and publish with this option the blog post is added in CMS as “staged for published” status and is not published on the live domains.
Publish: (Live Collection) When you select and publish with this option the blog post is added in CMS as “published” status.



Note: Live Collection will fail in the following conditions.
- If you have multiple domains published at different times.
- If your staging collection schema has been modified since your last published
I hope now you’ll be ready to start publishing content to your Webflow website/blog. If you are not already signed up with ContentStudio, then try ContentStudio today!
Before leaving…
Head to our Product Updates 2021 blog to learn about all the new features we released this year to further improve our product and let us know in the comments if there’s any feature you would like us to add!
Wasiq Naeem
Wasiq Naeem is a content and digital marketing veteran who is passionate about his writing. Extensive research and producing high-quality content is just another day at the office for him.