Have you ever wondered how to do technical SEO of your blog or website? Let’s admit, “SEO” is quite a buzzword among website owners, online marketers, and bloggers.
Isn’t it?
If you’re a blogger, digital marketer, or webmaster, chances are, the term “SEO” has crossed your mind before.
Maybe, you have had a chance to optimize your official website for search engines.
It doesn’t necessarily mean you’ve done the technical SEO of your website.
Let me give you a heads-up, the technical SEO in 2021 is quite advanced as compared to the general SEO.
The reason why technical SEO is essential to your blogging or digital marketing is that today the competition is fierce. The companies, websites, and blogs need a competitive edge over competitors to dominate the niche. You can go to a technical SEO service for help.
You may be able to do keywords selection and fixing the meta tags of your website.
Does it mean that it’s enough in 2021?
The answer is no.
Therefore, you must equip your SEO techniques with new trends and technical search engine optimization strategies to make your content stand out.
Don’t worry, I’ll dig deeper into this and share a technical SEO checklist so that you could optimize your website for 2021.
Remember that, SEO strategies change every time so keeping yourself updated is the key to building a strong SEO strategy.
Let’s dig deeper into what key factors to take in 2021.
But before that, I feel that a lot of you may not be well aware of the idea of technical SEO.
So let me shed some light on that.
What’s Technical SEO?
Technical SEO refers to a wide range of search engine optimization strategies that go beyond the generic SEO concepts that focus on keywords and copywriting.
Technical SEO does an in-depth SEO analysis of website, and equips your content with a new arsenal to outclass the competition.
Gone are the days when you stuff your keyword a few times in your article, and you could dominate the SERP in the next few weeks.
Today, we need to do a lot besides doing the keyword selection, writing a great copy, and publishing content. For instance, there are so many aspects of technical SEO:
- Images compression
- Page loading speed
- Scripts running on the page
- Outbound linking relevancy
- Internal linking
- Meta tags analysis
- Responsiveness of the web pages
And many more.
Technical SEO 2021 does require a balance between the on-page and off-page SEO techniques. You might not want to overdo one side or fixate on a single thing.
On-page SEO
The on-page SEO means how well your website pages are optimized for attracting organic traffic from the search engines. Meaning, the website pages must have the right keywords, the copy is well-written, pages are fast enough for a better user experience, and the overall look of the website is appealing. Moreover, your website pages must be internally linked properly to keep the search engine bots as well as the users engaged on the website. The more a website visitor spends time on your website, the better it’s considered in the SEO world, especially if the visitor has come from the search engine.
Off-page SEO
On the other hand, off-page SEO consists of everything that is happening outside of the website. For instance, it involves where your website is being linked and how reputed those other websites are. In other words, when a website linking to your website, it’s considered an inbound link, and when your website is linking out to someone else’s website, then it’s called an outbound link. Moreover, both the quality and quantity of the links matter in this regard. The domain authority is usually used for checking the quality of the link. If you get a backlink, use a bulk DA checker to see the authority of the other site from where you get the link.
Search Engine Optimization Checklist [for 2021]
Keyword Density
The keyword density should be between 0.5 – 2%. If you get aggressive with keyword stuffing, it does sound fishy to the readers as well as search engines. Rather, keep it simple yet relevant.
LSI Keyword
Latent Semantic Indexing (LSI) refers to the use of keywords that are conceptually related to search terms, and search engines use those keywords to have a better understanding of the website contents. Sometimes, synonyms are used to create LSI keywords. Make sure to mention every LSI keyword once or twice as well as try to use an LSI keyword as a subheading.
Outbound Links
Outbound links are the links that take traffic to other websites. Usually, we link out to relevant and helpful content that makes readers understand the point. Use 2 to 5 outbound links depending upon the size of the article. You have to make sure that you’re linking out to the most relevant and appropriate content.
Internal Links
Internal links mean the links that interconnect our website pages or blog posts. When we inter-link our pages or blog posts, we generate internal links. There is no specific formula or number for the internal links, but try to add 5 to 15 internal links depending upon the size of your content.
Keyword in the Meta Description
It’s necessary to add your keyword in the meta description. Otherwise, it won’t be enough for on-page SEO. The meta description helps search engines in understanding the context of the page so that they could drive relevant visitors to the page.
Keyword in the Page/Article Title
The keyword is essential in the article as well as the page title. If you’re writing an article from an SEO standpoint, then it’s necessary to inject your keyword in the article’s title. Similarly, the keyword must go into the meta title so that the search engines could see the keyword on the page title.
Keyword in H2 Subheading
There are always subheadings on the website page or in the blog post. Try to add your keyword in a subheading, especially in H2 size.
Page Title Length
The page title length should be 35 to 65 characters long. Otherwise, it won’t work out. If it’s shorter, it would be less relevant, and if it’s too long, it won’t show up properly.
URL Slug
The URL slug is a part of the page or blog post URL that comes up after the website URL. It should be brief and contain the keyword.
14 Technical SEO To-DOs for Blogs and Websites
Here are some of the necessary steps to cover all loopholes in your website that could hinder search engines from ranking your site against your keywords:
1 – Speed Up Your Website
One of the fundamentals of website SEO is website speed. The smoother the browsing experience, the higher the page loading speed. If a website visitor is going through your website pages, but the website lags or delays, then it signals the low-speed to the user as well as search engines.
The search engines have a system to index the website pages by crawling the pages through bots. Therefore, it’s not difficult for search engines to determine how fast or slow website speed is. The reason why search engines pay close attention to site speed is that they want to recommend websites through search results that are relevant, fast, and effective for the audience.
Here are five tips to improve your website speed:
- Apply Image Compression
One of the important steps towards site optimization and speeding your website is image compression. What it does is compress your website images, which results in fast page loading. There are WordPress plugins that do a great job for WordPress users. EWWW Image Optimizer and Compress JPEG & PNG images are two popular image compression plugins out there. Moreover, you could hire a web developer to add image compression to your static or dynamic website.
- Remove Unnecessary Javascripts
If you aren’t a web developer, like most of us, then chances are, you have no idea what Javascript is causing delays in your website loading. Sometimes, there are plugins that require Javascript to run a certain operation, but the Javascript puts a burden on the page, which could hurt your SEO. So consult your web developer or hire an expert to remove unnecessary Javascripts or codes from your website templates to speed up your website.
- Use Caching to Reduce Server Load
Caching is a great way to improve your website speed, especially when it comes to a better user experience. Blogs usually want pages to load faster because readers can’t wait to get their hands on the solutions or answers they’re looking for. A slight delay in the page opening may lose a potential subscriber or customer. Caching is a system that creates a copy of the content that doesn’t require the website to retrieve the content from the database every time a reader opens a website page. There are dozens of caching tools available nowadays, for example, WP Fast Cache and W3 Total Cache to name a few.
- Use Paid Website Templates
Using paid website templates instead of free website templates goes a long way. What it does is that it eliminates the chances of getting malicious codes and scripts injected into your website. Sometimes, there are free website templates that have hidden backlinks, default hyperlinks, and iframes in place that can’t be removed. There is always a reason why someone would create a free template and put it out there. So trying using paid website templates or hire a website designer to create a fresh one for you.
- Minimize the Banner Ads
Some starters have no idea what bombarding your blog or website with banner ads does to your site. It increases the page loading speed, which hurts your site’s SEO. If you follow top blogs, you’d notice they always have fewer or no banners. The reason is that they know what the abundance of banners on the website does to website speed.
2 – Set up a Robots.txt File
If you have never heard of a Robots.txt file, then you might be wondering why it’s important in SEO. Let me explain it; you’ll be amazed by this small file. A Robots.txt is a text file that is uploaded to the website root, and it contains a set of rules that allow or deny the access of different web crawlers to your website.
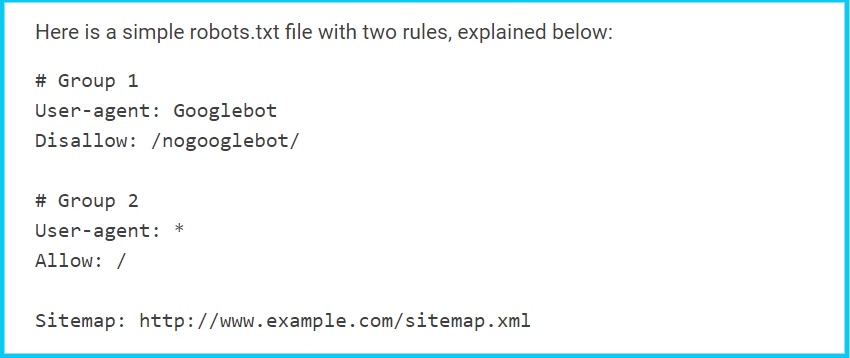
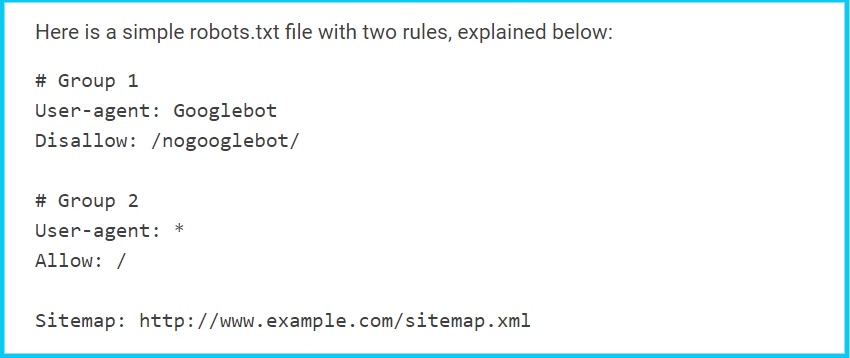
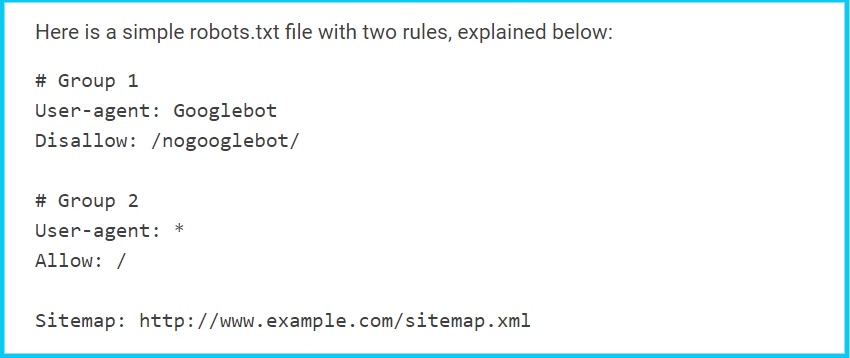
Here’s an example from Google support:



Here’s the explanation of the above-mentioned robots.txt file’s screenshot:
According to rule#1, the user agent named “Googlebot” crawler should not crawl the folder http://example.com/nogooglebot/ or any subdirectories.
Furthermore, remaining user agents can access the entire site.
Here’s a brief guide on how to create your robots.txt file to upload to your website root. In case, you have no idea what a website root is, then let me guide you. If your website address is www.example.com, then https://www.example.com is your root.
You’d be required to upload the robots.txt file to the root section. So the address of the robots.txt file should look like this: https://www.example.com/robots.txt
It’s advisable to carefully understand the role of the robots.txt file and consult with an expert while creating your robots.txt because you could stop all search engines’ crawlers from crawling your site.
Search Engine Journal wrote a fantastic blog post about Robots.txt; check it out for more details.
3 – Make Your Website Connection Secure (via HTTPS)
A secured website connection means that the information which is transmitted through the website such as password or credit card number is private. Buyers are likely to trust the online stores and websites which have secured connections, and it could be seen through HTTPS in the URL or a lock sign on the address bar.



There are various possible ways (FREE) to boost your WordPress site security. However, If you haven’t had a chance of installing an SSL certificate, then it may something new for you.
Don’t worry about it because it could take a few minutes. Furthermore, if it seems impossible to get it done, then you can always reach out to your domain and hosting service provider for that. They’ll install it on your behalf in 15 minutes or so.
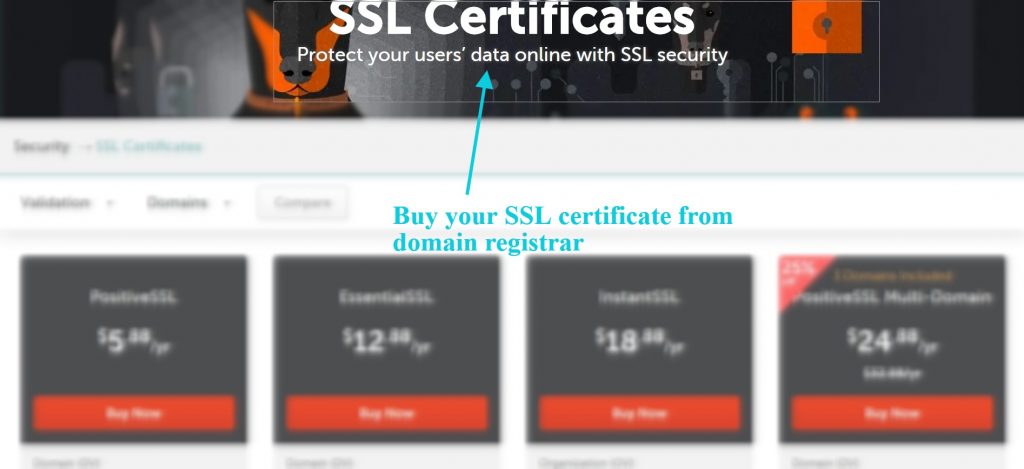
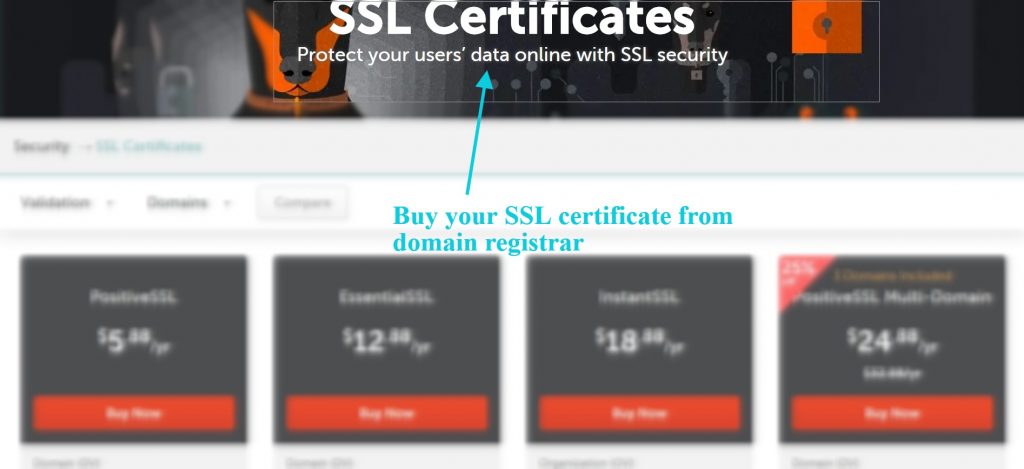
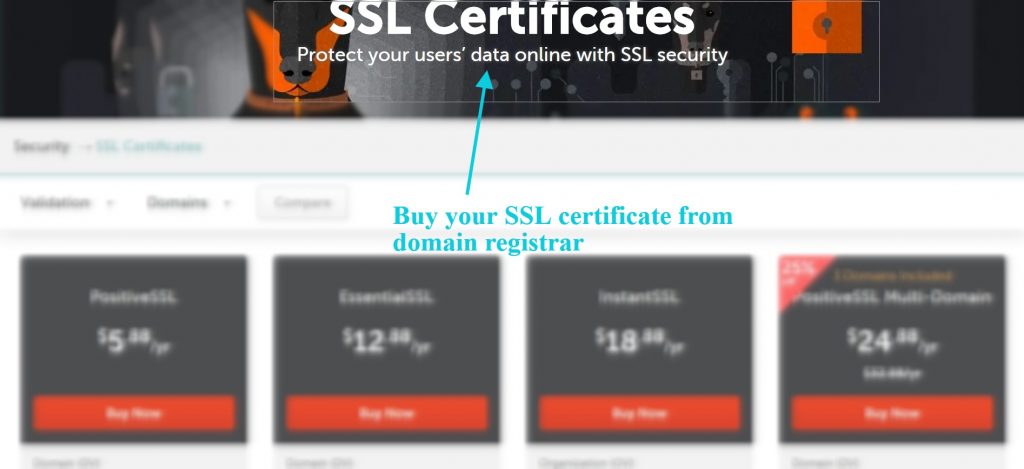
First of all, you need to buy an SSL certificate from your domain and hosting service provider.



Once you’ve purchased the SSL certificate subscription, it must show up in your dashboard.
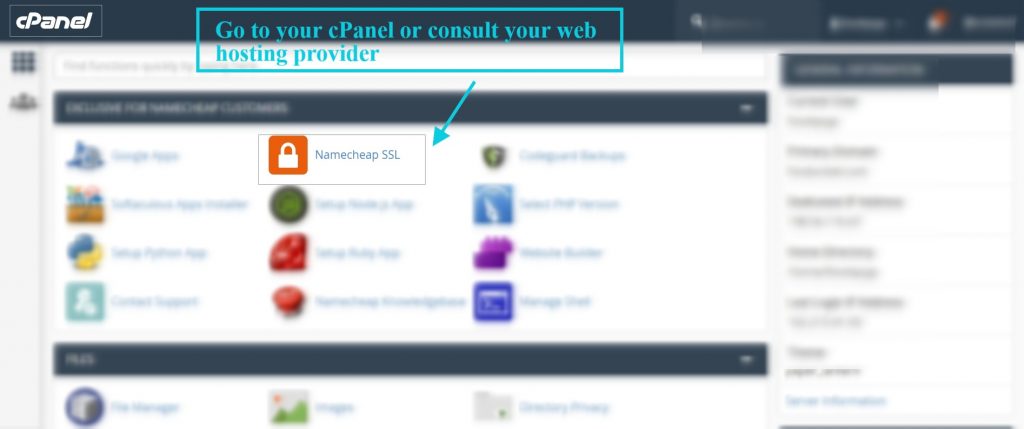
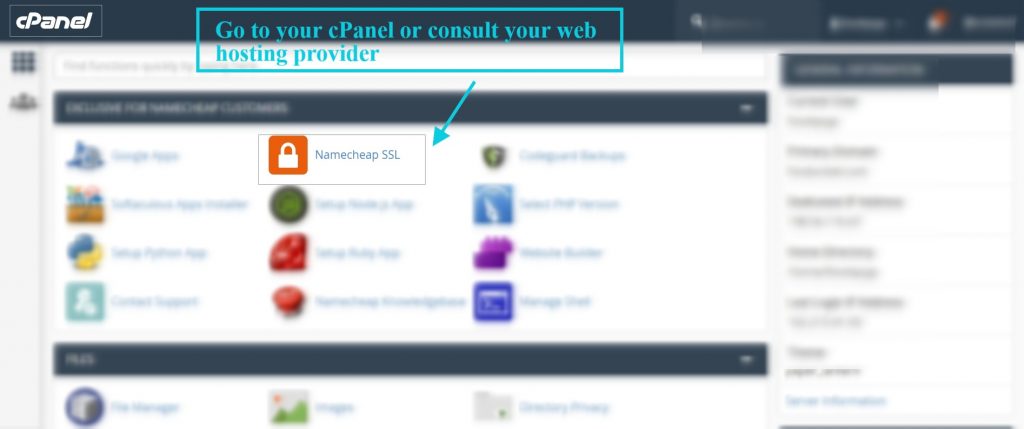
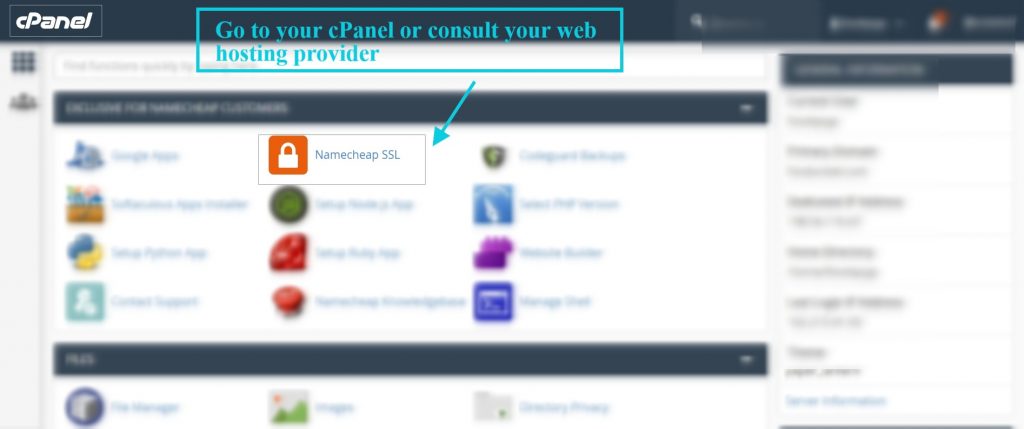
In case, you don’t want to reach out to the domain and hosting support, try installing the SSL certificate through your cPanel.
Log in to your cPanel, and look out for the SSL certificate option.



In the above example, I’m sharing my Namecheap SSL option from my cPanel because I’m using a Namecheap shared hosting account.
Once you click-through the SSL option, you’d need to activate the SSL certificate through the button against a certain domain. It’d take 15 minutes or so to finish the procedure. You can come back, later on, to check it out. Make sure to clean up your browsing history and browser cache to see your secured website connection in the URL address bar.
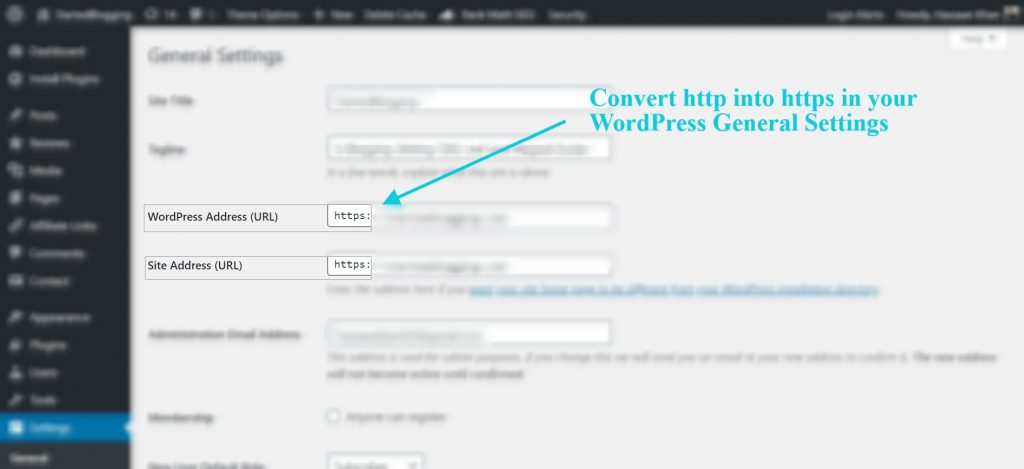
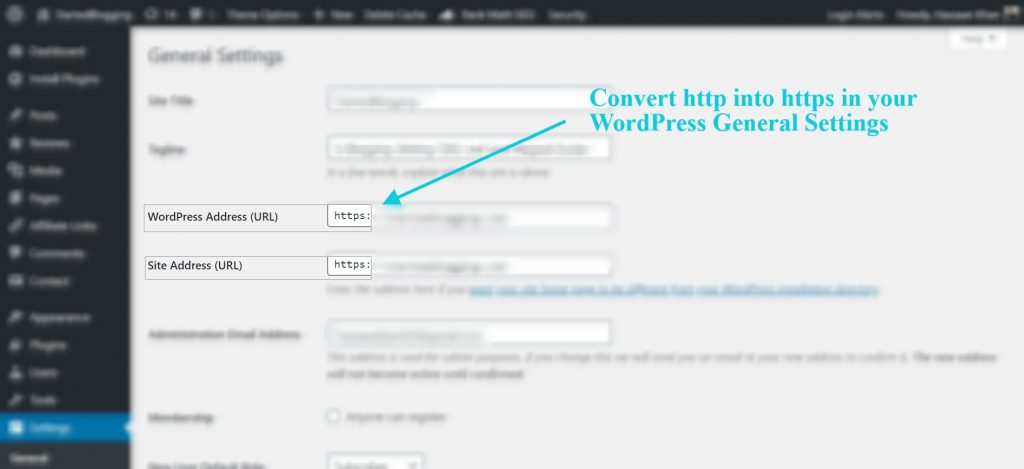
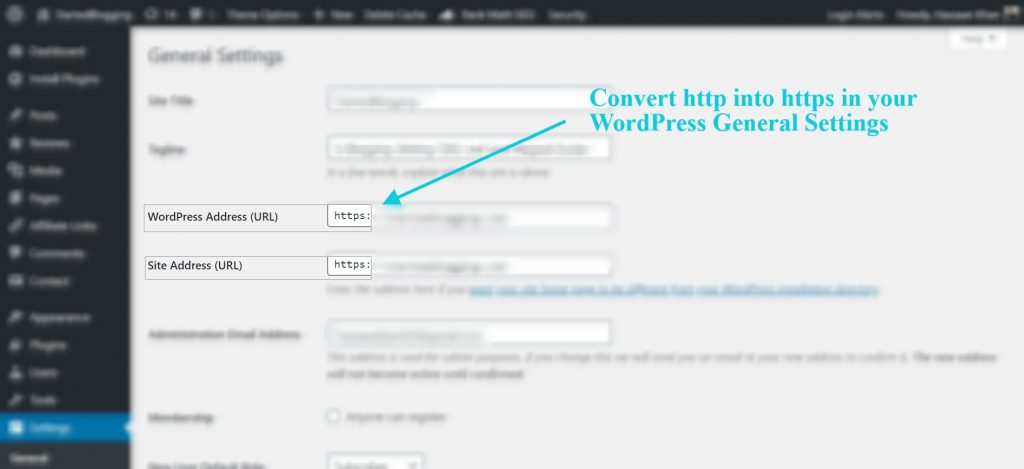
If you have been using HTTP on your WordPress site for a while, but later on, decided to purchase an SSL certificate for your domain, then you need to change some settings in WordPress.
In some cases, once you install an SSL certificate on your domain, your blog posts or pages become inaccessible. The reason is that all subdirectories of your WordPress site are on HTTP yet. So you need to change the HTTP into HTTPS in your WordPress settings.
Go to your General Settings in the WordPress dashboard, and change HTTP into HTTPS.



There you go.
4 – Optimize Your Website for Mobile
If you haven’t paid attention to website responsiveness, then you have been making a huge mistake. Google recommends webmasters optimize their websites for mobile users. Nowadays, website templates and WordPress themes are being optimized for mobile website traffic.
According to an article published in 2016, almost 60% of searches were being done on mobile devices. In July 2019, Google announced mobile-first indexing, which means the websites need to be mobile-friendly. It’s also a known fact that now Google considers websites with mobile readiness as credible as compared to those which are not.
Here’s how you can make your website mobile-friendly:
Get a responsive theme/layout
The first and foremost thing you might want to do is get a responsive theme for your blog or website. In case, you don’t know what a responsive theme means, then here are my two cents: a responsive theme means a website template or layout that responds to mobile devices such as smartphones and tablet devices accordingly. Such websites’ templates have the ability to transform the design, text, and other elements according to the screen size and style, which is why they are called responsive templates.
No matter what you do for optimizing your website for mobile, if you aren’t using a mobile responsive theme, then everything goes in vain. So, optimize your website for a better user experience whether you have an HTML website or a WordPress blog.
Mobile versions of the website
A lot of websites have mobile versions of their websites, which means that they have separate websites for desktop and mobile users. There is no rocket science involved in developing a mobile version of the website. You have probably seen a lot of websites that have the option at the footer to switch to a desktop or mobile version.
Get a faster website hosting
Website hosting is quite important when it comes to search engine ranking and user engagement. However, it may not directly influence mobile traffic, but you can’t write off the quality of your website hosting. Consider using high-quality website hosting because it makes an impact on search engine ranking. You’d never find a slow website ranking on the first page of Google.
Responsive menus on the website
There are WordPress plugins that enable you to create responsive menus on your WordPress site. Responsive Menu, WP Mobile Menu, and ShiftNav are the popular ones to try out.
So these were a few steps you should take to optimize your website for mobile.
Moreover, the reason you’re reading about mobile responsiveness (in an article related to technical SEO) is that it has a connection with the click-through rate (CTR) and UI/UX of the website. The more visitors visit the website or stay longer, the higher the chance of getting ranked in the search engines.
5 – Use the Correct URL Slug
One of the key elements of technical SEO is the URL slug. If you’re wondering what a URL slug is, then let me explain it. A URL slug is a part of the URL that comes after the domain in the URL. For instance, in the web address https://contentstudio.io/contact, /contact is the slug.
The reason why URL slug matters in technical SEO is that the URL has a significant role in optimizing the pages and content. Not only do they help search engines classify the type of content, but they also help visitors recognizing the content.
There are three essentials of using the URL slug the right way:
- Short and to-the-point
You don’t have to extend your URL slug. Usually, bloggers and digital marketers end up creating long URL slugs for two reasons; either they want to inject keywords or they have no idea what a short URL slug does. Make sure to keep your URL slug short and to the point. Not only do they look clean and sophisticated, but they also help in SEO because of the relevance with the targeted keywords.
- Keyword inclusion
Keyword inclusion in the URL slug is vital to technical SEO. Even if you’re using SEO WordPress plugins like Rank Math or Yoast SEO, these plugins do recommend adding a keyword in the URL slug to make your blog post’s SEO better. So don’t forget to include your keyword in the URL slug, but keep it simple.
- URL Formation
URL formation means what words you choose to build the URL slug. The things you need to take care of are the selection of the right words, the number of words, and cuff off extra unnecessary words from the URL.
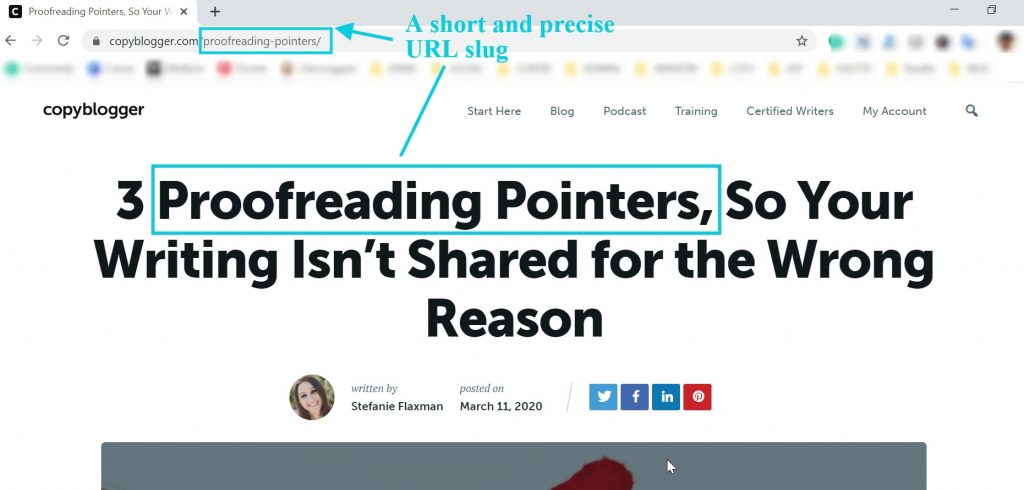
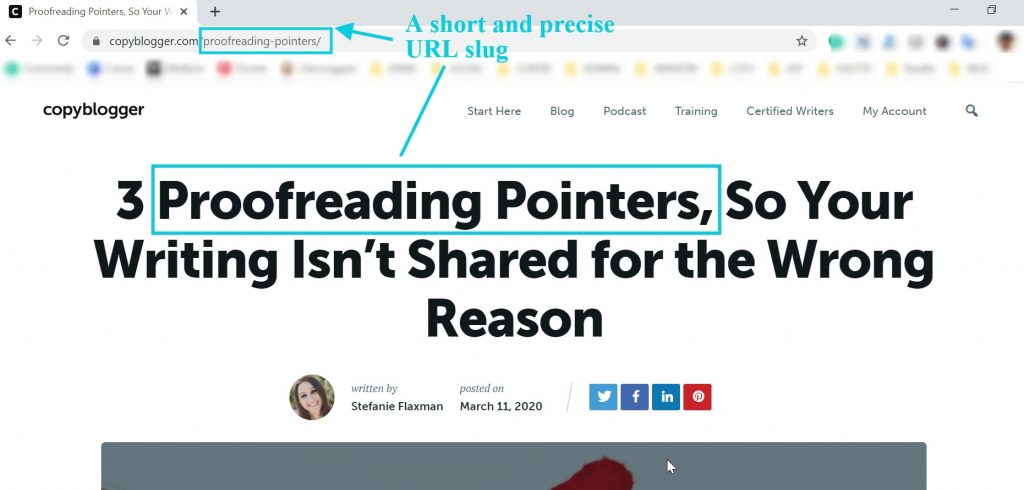
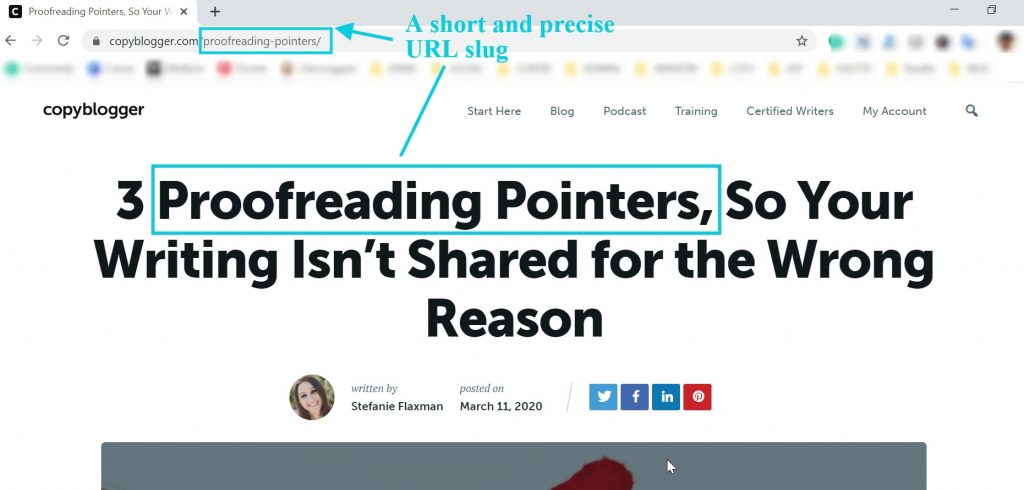
Let’s take a look at an example:



The team at Copyblogger is so good at using the short and precise URL slug on their blog.
Most of the time, they have two words in their URL slug, which makes it appealing to the eye as well as relevant from the SEO standpoint.
Search engine optimization is a combination of dozens of tips and tricks that combine together and create an effect on the websites or articles ranking Which helps you to drive more visitors to your website. URLs are an important part of that combination. In the WordPress content management system (CMS), the feature is known as permalink, which allows you to manage your URL formatting.
6 – Install an XML Sitemap
A sitemap is a website page that contains all or the majority of the important links of the website. A lot of websites mention the sitemap link’s at the footer of the website. There are a couple of reasons why websites mention their sitemap links on the website. The first one is that they want to let the visitors find the important links of the websites by mentioning them in one place. The second reason is that a sitemap helps search engine bots discover fresh content and crawl website pages.
If you’re wondering, what does XML sitemap mean? Is it a bit different from a regular sitemap?
Well, it does the same job, but XML refers to the formatting and the fact that it is generated through a plugin in WordPress CMS. Moreover, the XML also shows up in the sitemap link’s extension. For instance, www.examplewebsite.com/sitemap.xml will be the URL of the sitemap in a WordPress site.
Now, you know what a sitemap does on websites.
Most popular SEO plugins automatically create sitemaps, and WordPress users don’t need to install any other plugin for sitemap generation. However, if your SEO plugin doesn’t do that, you’re free to utilize any good sitemap plugin on your WordPress site.
There are so many WordPress plugins out there that create your XML sitemap in a few seconds.
Following are the most popular sitemap plugins to try out:
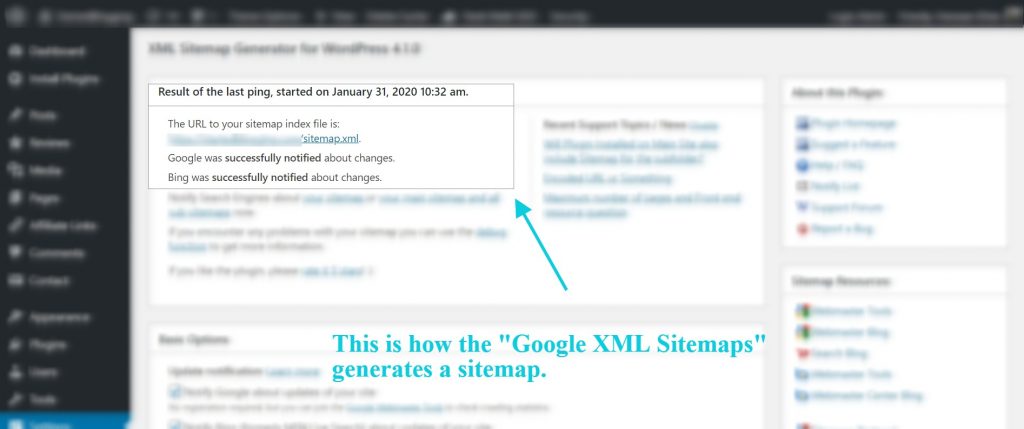
- Google XML Sitemaps
- Simple Sitemap
- Sitemap by BestWebSoft
- Sitemap Generator
- Simple XML Sitemap Generator
In WordPress or any other CMS with modules or plugins functionality, the job gets so much easier as compared to the HTML static or manually-coded PHP and ASP.Net websites.
For instance, the Rank Math SEO plugin could generate the sitemap once the feature is enabled:



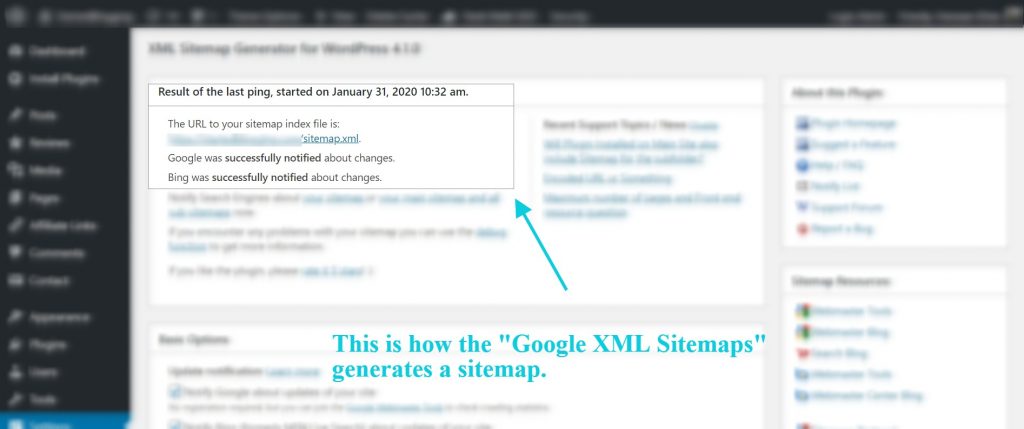
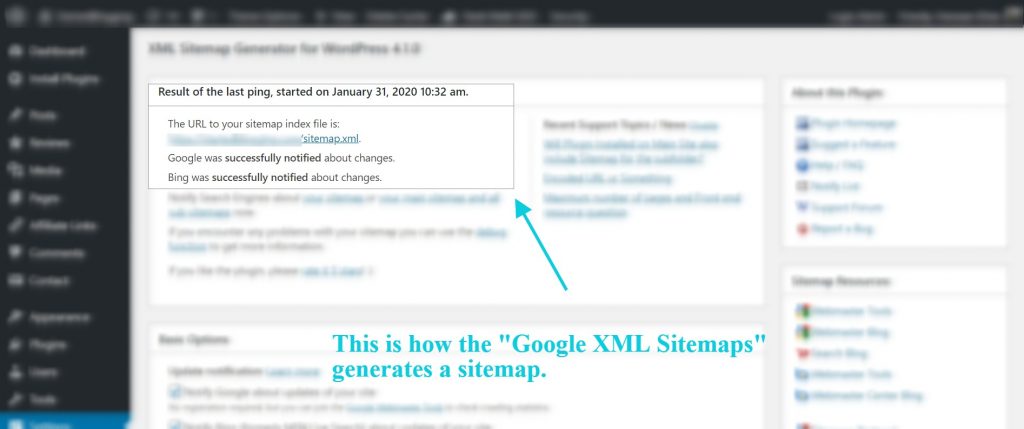
Furthermore, if you want to generate the sitemap separately, or using an SEO plugin that doesn’t take care of it, then you can utilize any of the above-mentioned sitemap plugins. I have been using Google XML Sitemaps for a while, and it works just fine:



If you aren’t using a CMS, then consult your website developer or hire a freelance website developer to create a sitemap for your non-WordPress site.
It undoubtedly does a great job of putting together all your website links and plays a key role in your site’s technical SEO.
7 – Use AMP Web Technology
AMP is an open-source HTML framework that simplifies the task of creating web pages that are fast, easily accessible, and prioritizes the user experience above everything.
Now AMP technology is being used not just in websites, but also in ads, stories, and emails.
The AMP refers to “Accelerated Mobile Pages,” which means that this functionality makes your pages faster and provides users with a great browsing experience. Now, the AMP plugin works for both desktop and mobile users. Installing the AMP plugin will enhance your websites’ ability to help out the audience.



Moreover, you can get an AMP plugin for your WordPress site and provide the next-level user experience to your website visitors. There are seven reasons why you should consider AMP technology for your website:
- It doesn’t stop the content, which means that the delivery of the content is quick without any delay that happens due to retrieval or loading. For instance, a certain code isn’t responding or giving an error, AMP would make sure that the rest of the content shows up.
- It provides an asset-independent layout, meaning, it offers designated segments for the content parts, which makes page opening faster than normal. In other words, it does stop page loading because a specific portion of the website page isn’t responding. AMP determines the size and place of the page elements before the loading that makes the browsing smoother. This feature is also known as static layout-ing.
- It offers inline, size-bound CSS, which means that it works with a single stylesheet, which is inline. This process minimizes the HTTP requests. Moreover, the inline stylesheet has a maximum size of 50KB, which is enough for a decent web page and makes the page loading faster than normal websites.
- It optimizes the fonts for a better user experience because font optimization is essential for better website performance. There are multiple fonts involved in an average website, and the browser waits for other scripts to finish loading before it identifies the fonts to showcase. AMP system requires zero HTTP requests until fonts start downloading, and it is only possible because all javascripts are synchronous and inline stylesheets are allowed.
- It reduces the style and layout recalculation. What happens normally is that when you upgrade a segment of the website page, the browser recalculates the layout, and this process comes at a cost. Meaning, it could take more time to load the page. What the AMP system does is that it minimizes the effort by intelligently reading the changes on the page. In other words, it simplifies the layout and ensures faster page loading.
- It minimizes the workload on the processor. For a long time, all jobs related to display pages and graphics are done by a computer’s processor. But turns out, the GPU does a more efficient job of loading pixels than the CPU or the processor. So by offloading some of the visual tasks to GPU, a browser could free up CPU cycles that make browsing faster.
- It prioritizes the resources for the users by downloading the most important elements of the page first, which saves the resources of the system. Images and ads are only downloaded if they’re likely to be seen by the website visitors, for instance, if the content doesn’t end above the fold, and the visitor is likely to scroll down to view the full content, then the AMP system pre-loads it but doesn’t display it until it’s required. This way, the content is displayed fast and the CPU cycles are only used when they are required.
It’s necessary to understand that you can’t get away with a slow website or if a website element isn’t functioning properly. Search engines closely look at the users’ behaviors and understand how a website is being helpful to the visitors. Therefore, website speed matters a lot in technical SEO.
8 – Eliminate Dead Links
Have you ever heard of dead links? If you have been doing SEO for a while, then you have probably dealt with dead links. In case, you haven’t had a chance to deal with deal links, then let me explain what the heck is that.
Dead links are mostly outbound links on your blog or website that aren’t working. There could be several reasons why a link isn’t working, for example:
- The website you’re linking out to isn’t available anymore
- The link you added as an outbound link isn’t correct
- Maybe, you forgot to add HTTP or HTTPS in the URL
- There is a chance you’re using the wrong domain extension
- It is also possible that you misspelled a word in the domain
So there are various reasons why a link stops working. You have to go through your website or blog links and get them fixed.
You might think that how you can check hundreds of outbound links on your blog.
Bloggers and content writers often link out to useful resources and online tools. Over time, some tools become obsolete and blogs go offline. So we need to keep a check-and-balance on the links.
Here are a few top-notch deal links checking tools to try out:
- Broken Link Checker
- Dead Link Checker
- Link Check
So now, you know dead links aren’t going to do any good. Instead, they’ll damage your SEO.
You’ll be better off if you keep an eye on your site’s links so that those dead links could be removed.
9 – Use Rel=Canonical to Manage Duplicate Pages
You might already know that search engines don’t appreciate duplicate content, and even punish websites that copy others’ content without mentioning the original source. Websites that continue to copy others’ content could end up getting DMCA notices, and in some cases, Google removes them from the SERP.
You may think that you never copy someone else’s content. This, however, doesn’t mean there can’t be any duplicate pages on your website. Turns out, sometimes, it could happen, for instance, a product on an online store could have two pages, or a blog could have a page and a blog post on a similar topic with resembling content.
So search engines need to understand what page or content they should “prioritize” if they stumble upon two or more similar pages on your website. To resolve this complexity, top search engines introduced the rel=canonical tag to let webmasters tell the search engines about the prioritized page among multiple similar pages.
It made it possible for the search engines to rank that page better as compared to others. Moreover, without a rel=canonical tag, search engines randomly pick a page to rank in the SERP.
If you’re reading about rel=canonical tag in a technical SEO article, it means it has to do something with SEO. The team at Yoast wrote a guide on canonical URLs, and they explained why it’s necessary for the SEO of your website. Yoast SEO plugin does a pretty good job at adding rel=canonical tag to the content. Moreover, you can manually insert this tag using this guide.
10 – Use the Hreflang Tag for Multilingual Sites
The Hreflang tag is used as a signal for search engines to understand the language on the website to better serve the audience searching in that language.
Rel=”Alternate” Hreflang=”x” was introduced by Google in 2011 to help search engines understand the content that is specific to an audience.
This tag helps Google in determining the user’s location and preferred language by analyzing the IP address, which could help in tracking the visitor’s origin. Not only does it help in finding the prospective audience, but it also reduces the bounce rate on the websites. You might have noticed while shopping at top e-commerce stores that they detect your location and local currency without asking for any information. The reason is that such programming does the job behind the scenes.
The reason why it’s considered an important aspect of a website’s SEO strategy is that it has a connection with user experience. It may not directly influence the search engine ranking, but it could skyrocket your website visitors’ browsing experience.
The language and currency are two essential indicators of how a website is identifying its visitors. For instance, Amazon can’t afford to lose millions of dollars if they start showing up the German version of the Amazon store to the American audience. Not only would the audience stop shopping, but they would also fail to understand a single word.
The Hreflang attribute does a decent job at helping webmasters and web developers in fixing that issue. Moz wrote a comprehensive guide on the hreflang tag; feel free to check it out for more details.
11 – Setup Your Search Console Account
Search Console, formerly known as Webmaster Tools, is a website analysis tool from Google that provides an in-depth reporting of various elements of the website from the search engine ranking standpoint.
It goes deep into detail on how Google sees a website, content, pages, keywords, and URLs. It’s a one-stop shop for webmasters to improve their website performance to rank better in Google.
This keyword rank tracker tool allows webmasters to keep an eye on the keywords that are driving traffic, pages that are gaining traffic, visitors’ countries, and more. Plus, what differentiates the Search console from the rest of the website tools is that it indicates areas of the website which require improvement. Those indications could essentially be targeting the user-experience side of the website or the search engine bots crawling.
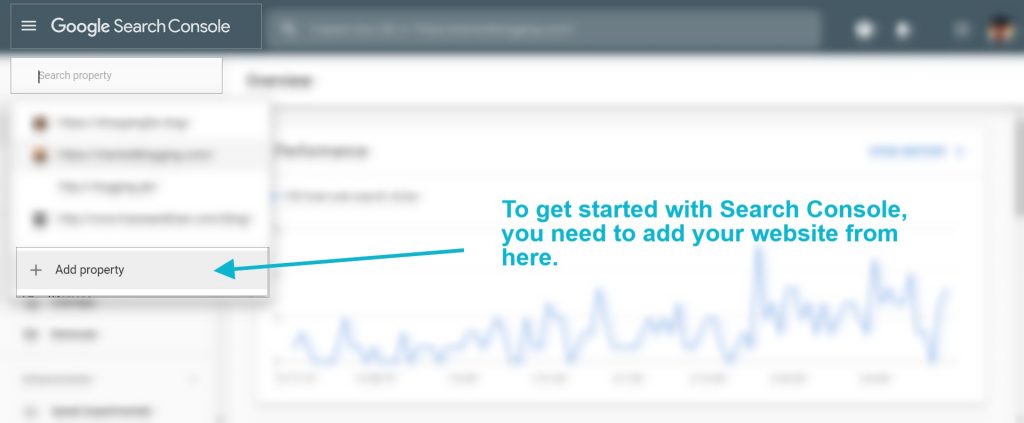
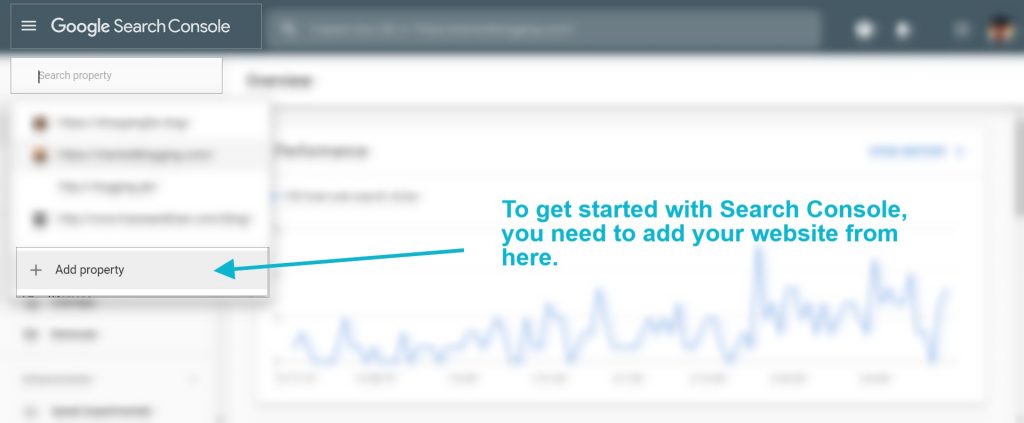
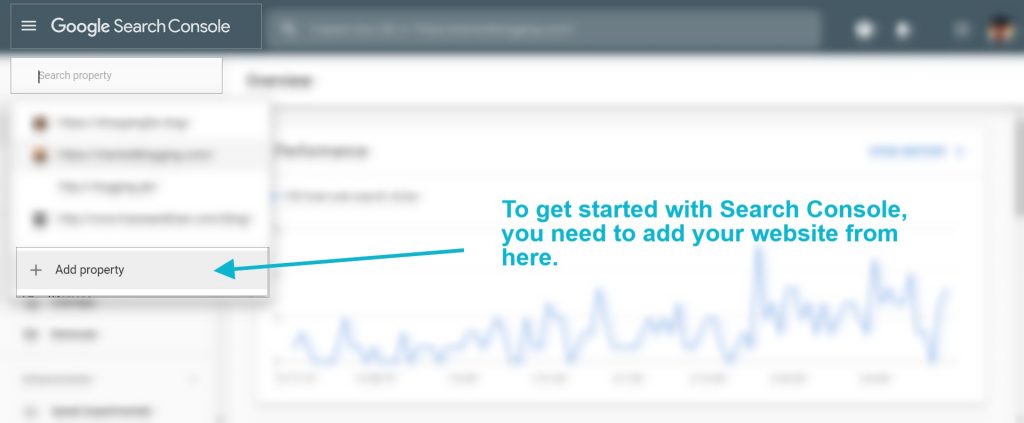
Here’s how you can get started with Search Console:
Step #1: Log in to your Search Console account using your Gmail account:



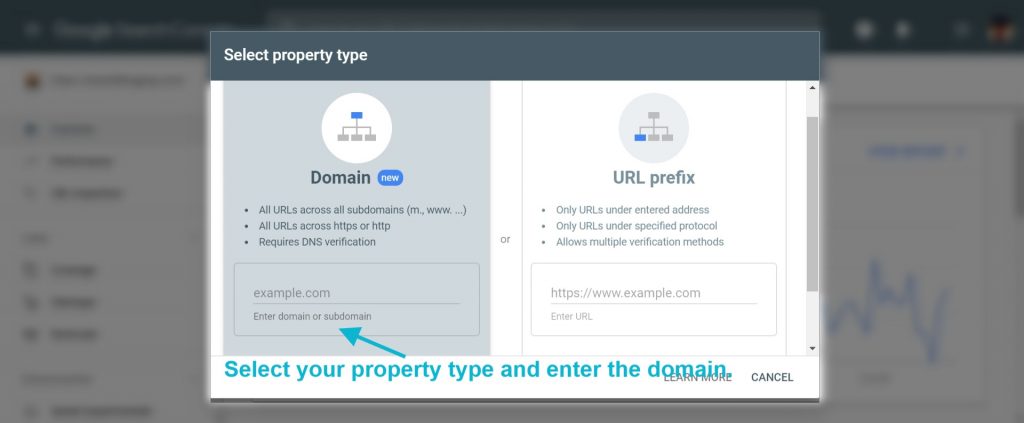
Step #2: Add a property (website) to your Search Console account:



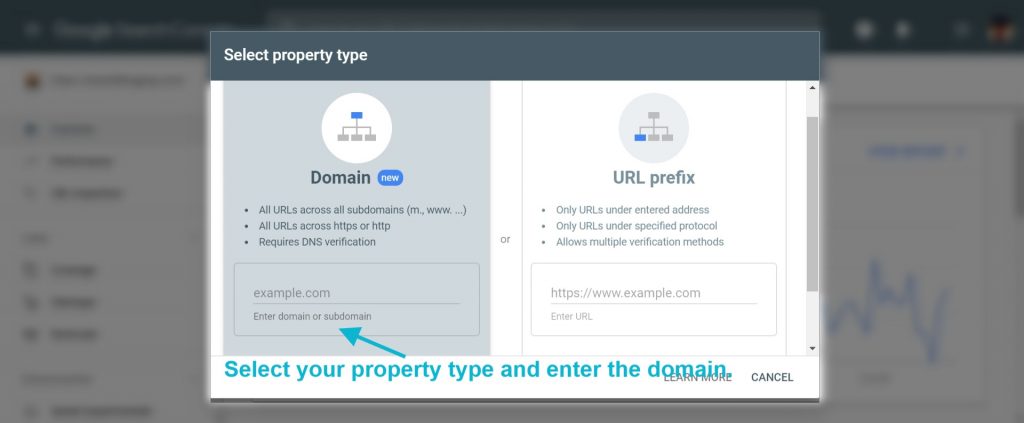
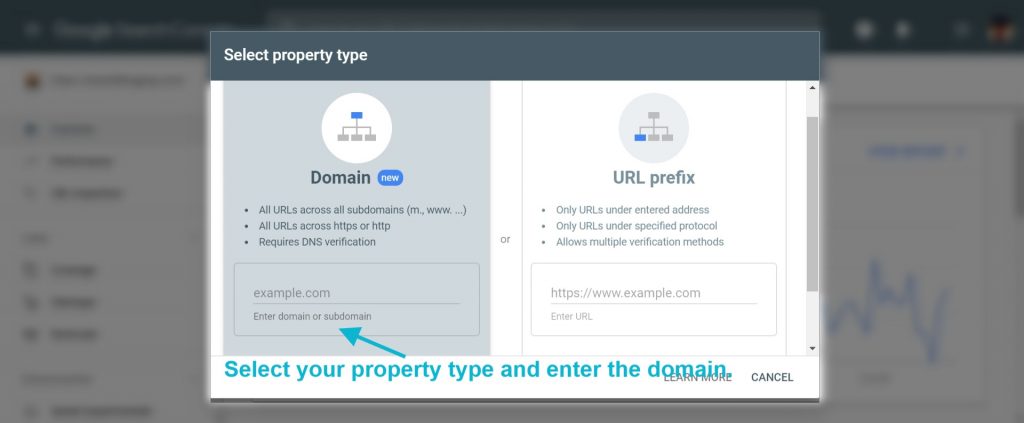
Step #3: Enter your domain to let the Search Console know what domain you want to add to the Search Console dashboard:



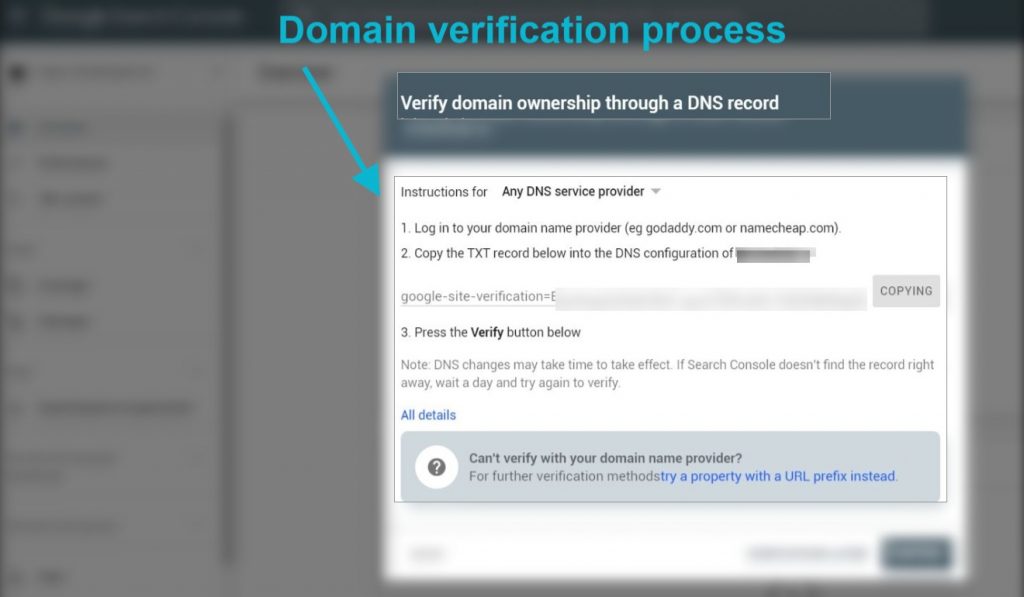
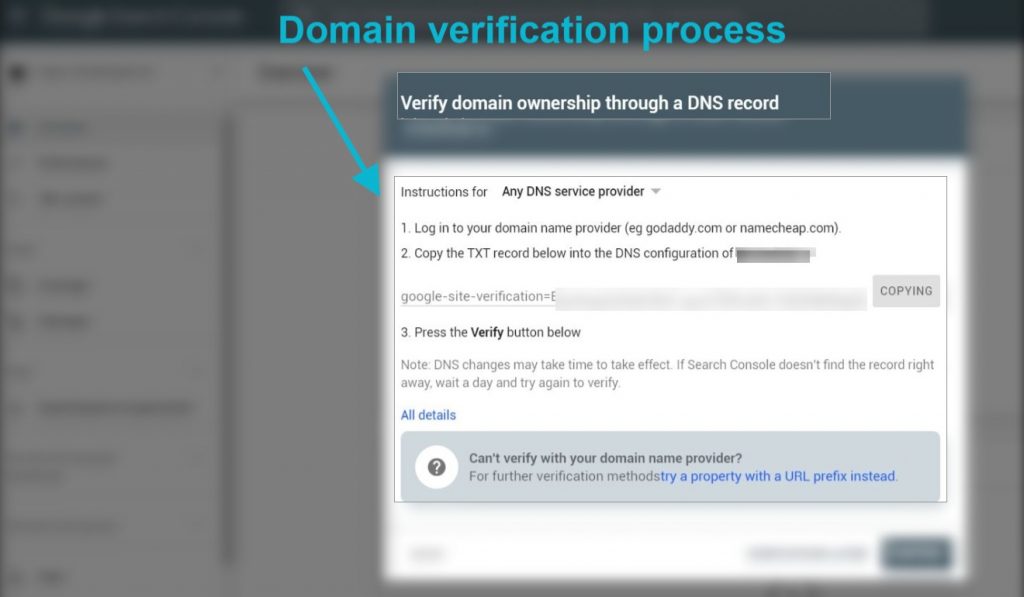
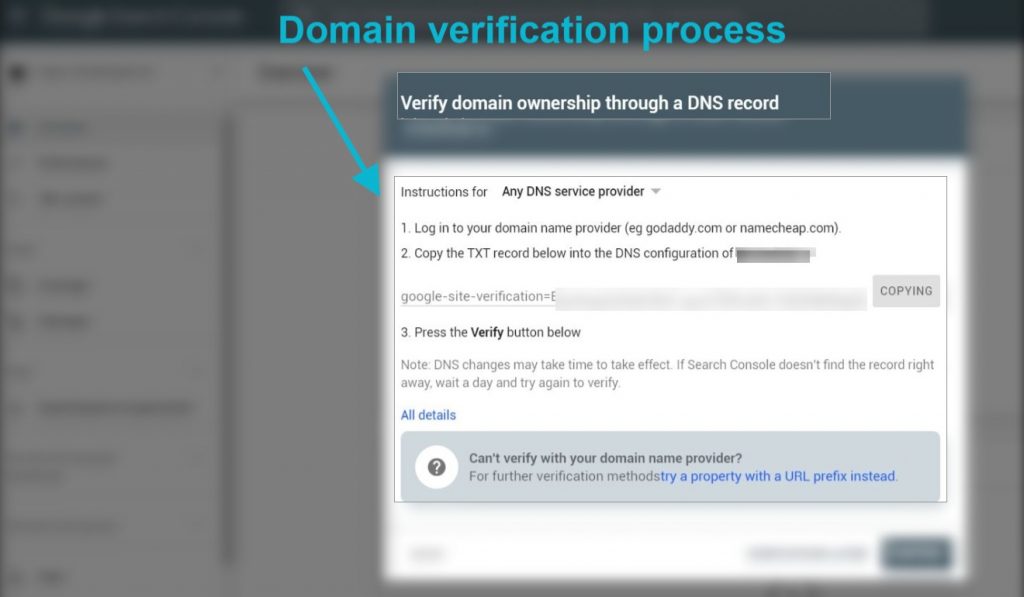
Step #4: Verify the domain ownership either using the DNS method or uploading a file to your website root:



Once the domain has been verified, it would start to show up in your dashboard in the properties.
Give it a few days’ time before the Search Console starts to show data about your website.
12 – Use Pagination on Your Site
There are several site elements that play a vital role in displaying content, optimizing the pages, and enhance the site’s speed. All such key elements improve users’ browsing experience. If you haven’t heard of pagination before, don’t worry about it. Guess what, you have used the pagination while going through your favorite websites and blogs, but you didn’t know what it’s called.
The pagination is a process of dividing a document or content into sections to make it easier for the viewer to go through the document or content.
What it comes to technical SEO, each and every step that assists visitors in understanding, engaging, and clicking-through is essential to the SEO process. Keep that in mind, pagination helps visitors go through multiple pages on the website.
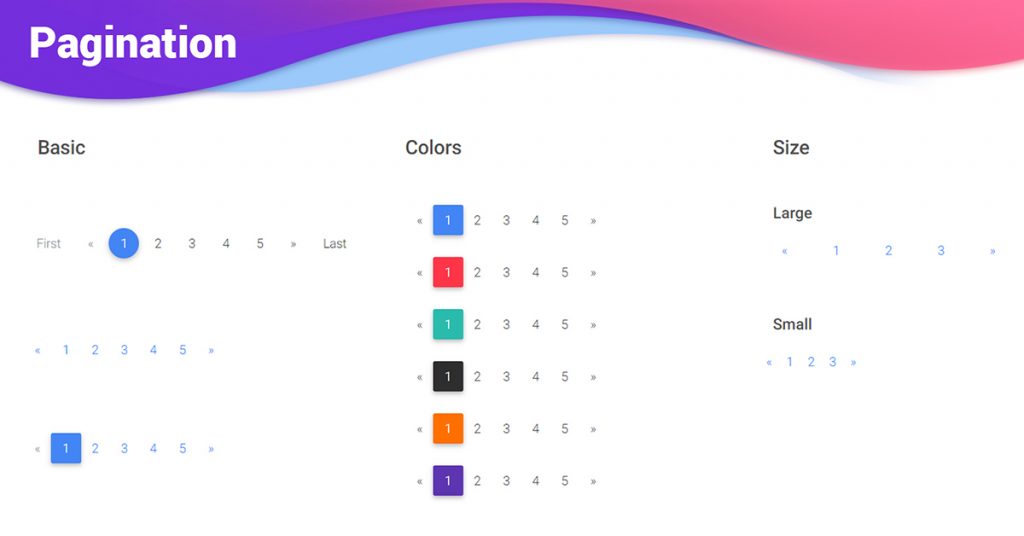
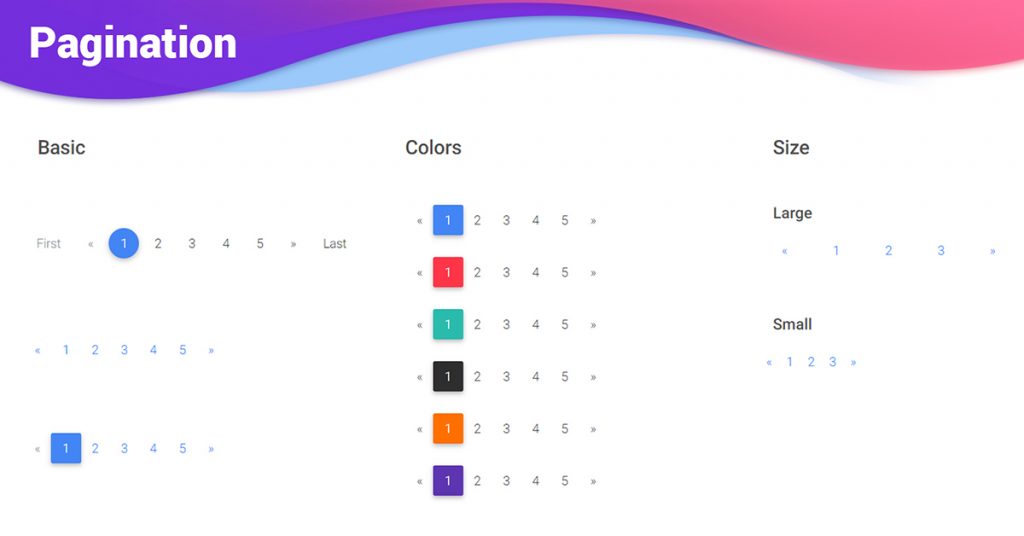
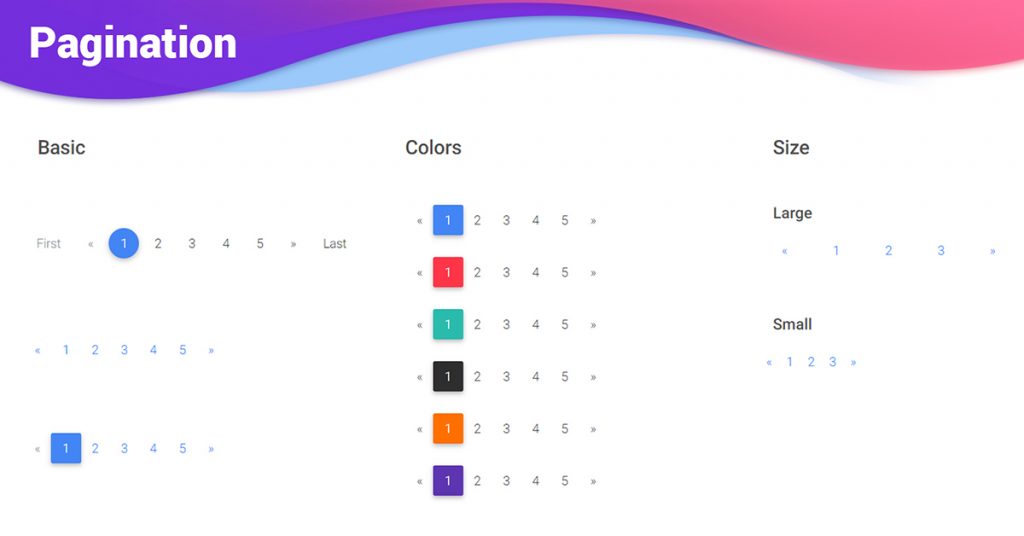
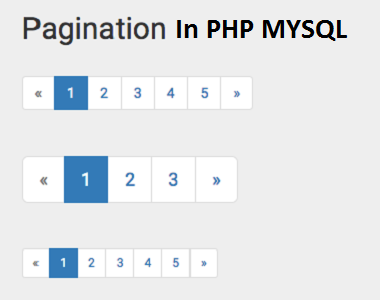
MDbootstrap.com published a tutorial on pagination, which would help web developers and website designers in understanding and implementing pagination on the website.



The above-mentioned example showcases different styles and versions of the pagination elements.
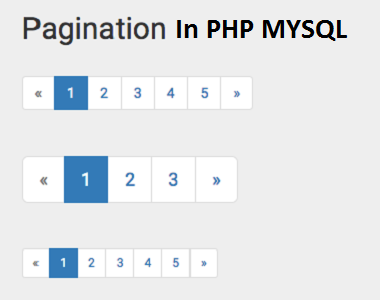
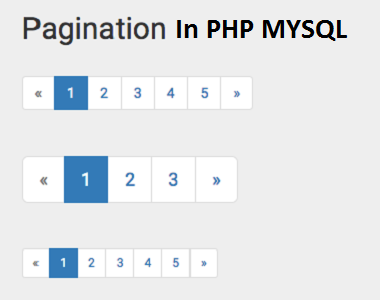
Here’s another pagination example:



If you’re using WordPress CMS, then the following plugins might be of help:
13 – Use a Breadcrumb Navigation
Breadcrumb navigation is a way for website visitors to identify their location on a website. It’s also known as a secondary navigation that appears horizontally in the text-link form. Moreover, most websites use the “greater than” (>) symbol to divide the page or section names in the breadcrumb navigation.
You might wonder, how does breadcrumb navigation help in technical SEO? I’m glad you thought about it. Breadcrumb navigation helps a website in improving the visibility of the important pages. Furthermore, it allows visitors to reach the key pages of the website or blog if they land on your site’s search page or a landing page.
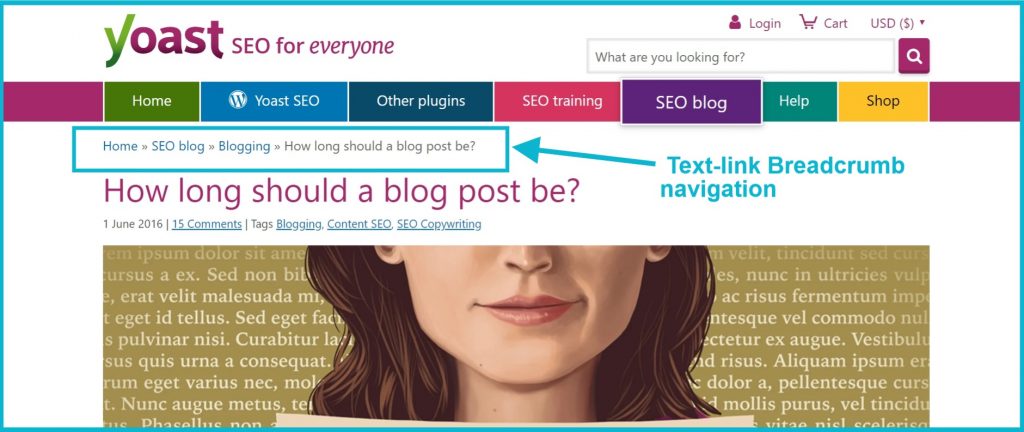
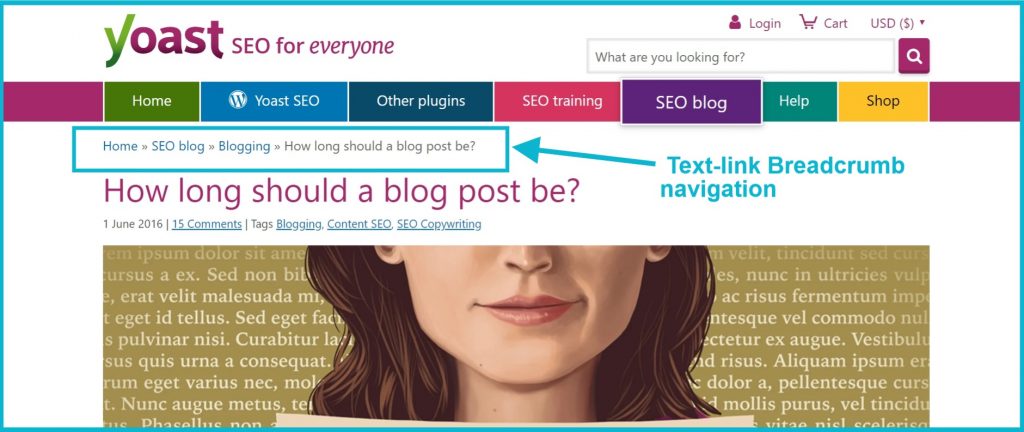
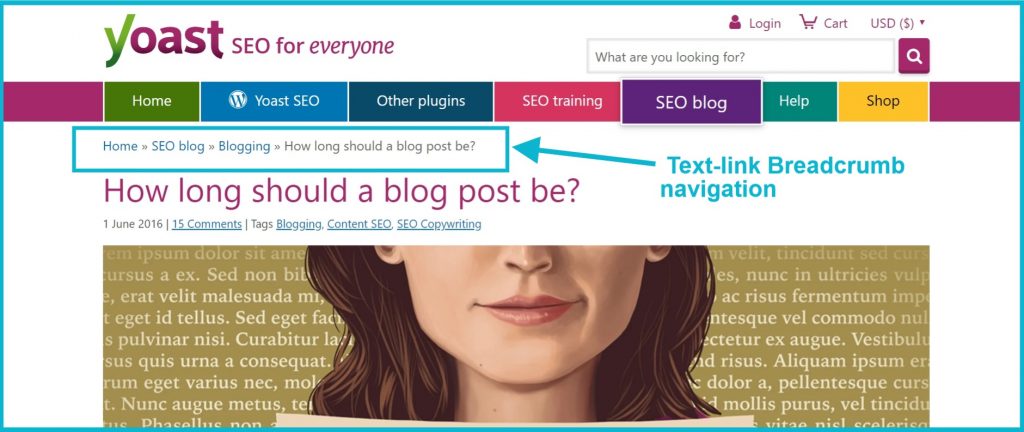
A lot of websites and blogs use breadcrumb navigation. For instance, take a look at the screenshot from the Yoast website:



They use the text-link breadcrumb navigation and separate the text links with a “»” sign.
W3Schools.com explained how you can set up breadcrumb navigation without being a website development expert. All you need is to know a few basics of code editing and inserting.
Hubspot published an article with breadcrumb navigation examples to help the audience understand what exactly a breadcrumb navigation is and how websites are using it.
14 – Do Internal Linking on Your Website
Internal linking is a fundamental step in the on-page SEO which can’t be ignored. Maybe, three of you never heard of internal linking before. So let me take a few seconds to explain it.
Internal linking is an SEO tactic to inter-link relevant website pages or blog posts to engage the visitors as well as the search engine bots.
There are several benefits of internal linking:
- It reduces the bounce rate of the website
- It gets you more page views on the website
- It engages the visitors who could leave the site otherwise
- It allows search engines bots to go through more pages
- It increases readers time spent on the website
- It enables you to put forth the related content
Most starters try to do SEO of their sites by focusing solely on getting the backlinks and try to get away with it. Emphasizing just getting backlinks is a half-baked strategy.
We, at ContentStudio, take internal linking very seriously. Not only does it help our readers and prospective clients, but it also improves the technical SEO of the website.



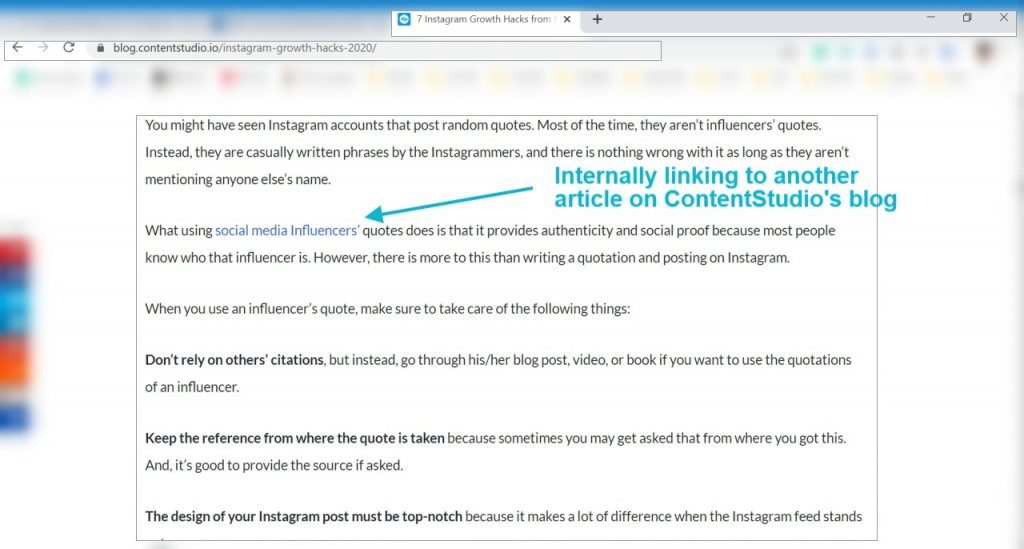
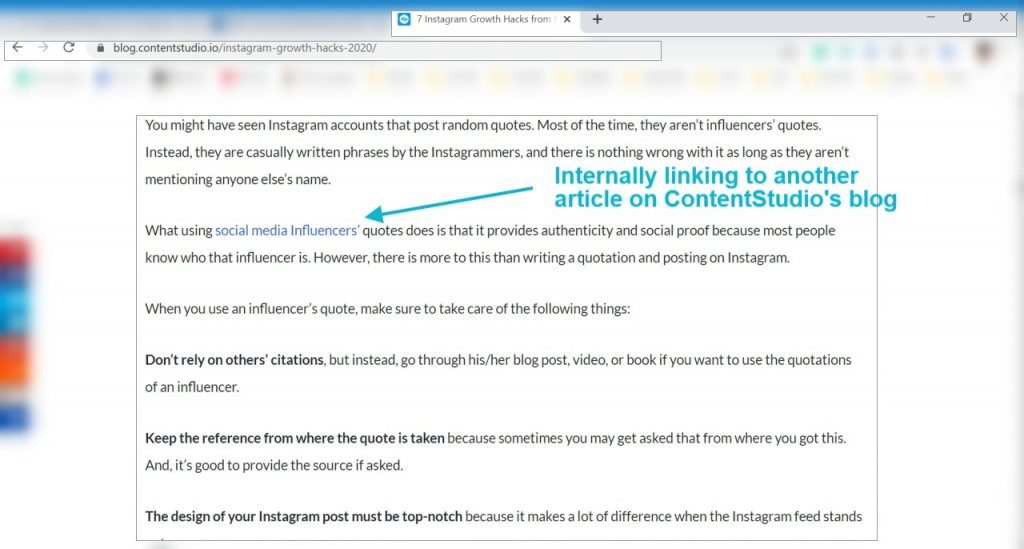
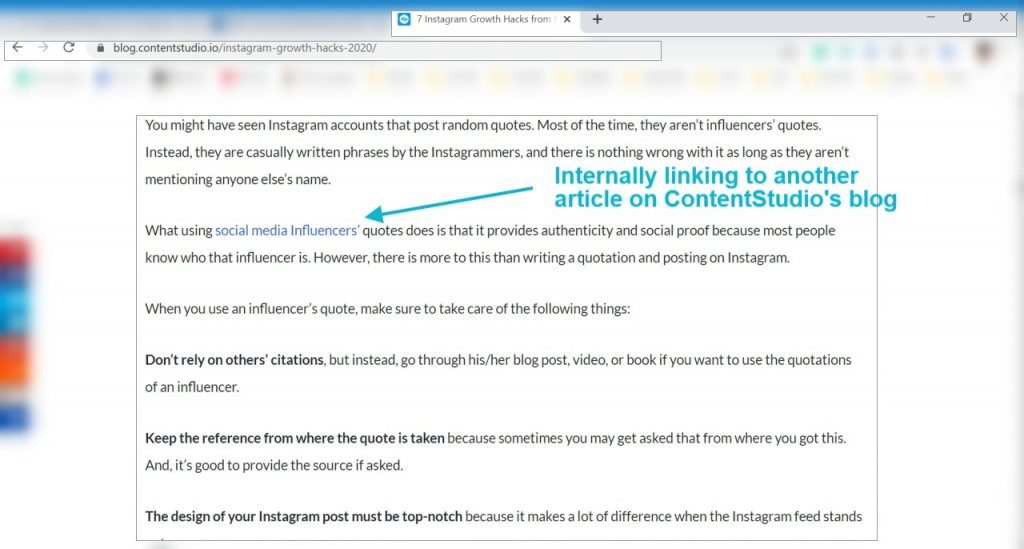
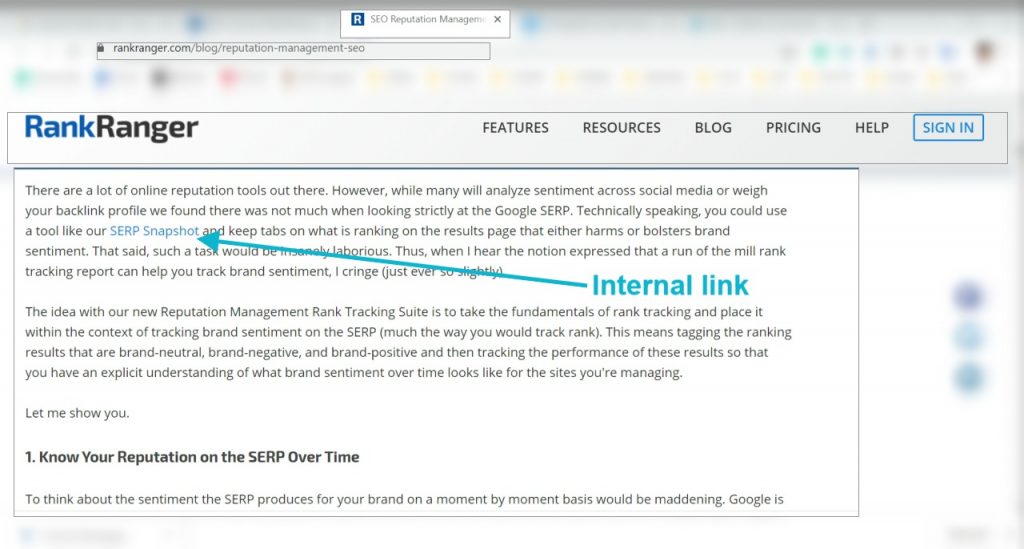
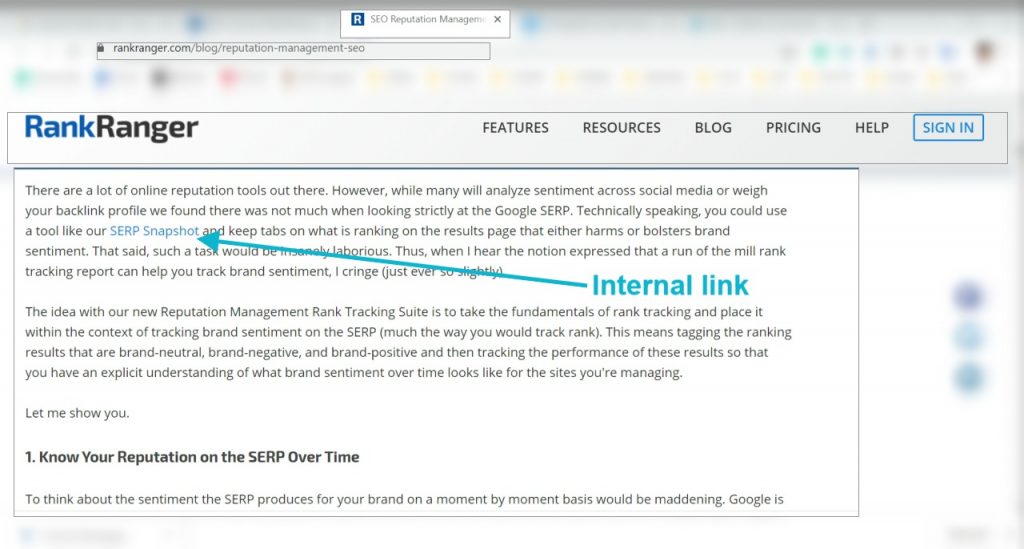
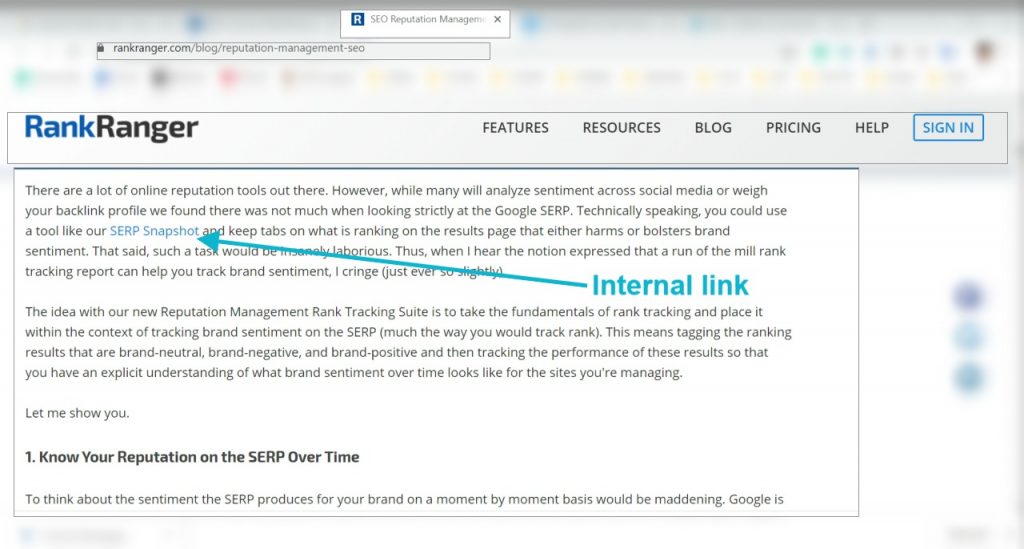
We aren’t alone in this. You’d often see a lot of bloggers, digital marketers, and companies use internal linking. For instance, take a look at the screenshot of an article from RankRanger:



So don’t shy away from internally linking to your content and pages. It does make a difference in the technical SEO of your website.
Your Turn
I sat down to write a list of technical SEO techniques that would help you stand out on Google. Before I turn the table and ask you something, I want to conclude this topic by saying that SEO isn’t a short-term game, but instead, it’s a long-term game.
What I mean is that it takes time to build a site’s authority, get backlinks, and rank content. There are roughly 1.7 billion websites out there and over 500 million blogs are trying to engage, attract, educate, and convert the audience. The competition is more fierce than you think.
So don’t get depressed if your blog isn’t getting traction or your articles aren’t being ranked in Google. Things work for those who keep on trying and experimenting with stuff.
If you’ve deeply studied the SEO tips and tricks I shared in the article, you’d be better prepared for SEO in 2021.
So, let me ask a question.
What else would you like to advise someone who wants to improve the technical SEO?
Also Explore: TikTok SEO: How to Rank High on TikTok
Hassaan Khan
Hassaan Khan is a freelance writer for SAAS companies, e-commerce stores, and niche websites. He has contributed to SEMrush, ThriveGlobal, BloggingCage, AllBloggingTips, and several other publications. He builds niche websites, publishes e-books, and helps website investors with his done-for-you niche site-building service.